Comment choisir les bonnes technologies sur un projet ?
Chaque projet est différent, et le scope peut demander l’utilisation spécifique de certains langages ou certaines technologies. Parfois, la solution recherchée est liée à l’utilisation d’une technologie particulière : La décision de la stack technologique est donc immédiate.
Cela n’est cependant pas le cas de tous les projets. En effet, dans la plupart des cas, l’éventail d’options techniques qui répond au besoin est plutôt large. Dans cette situation, nous sommes capables de proposer l’utilisation d’un ensemble de technologies sur lesquelles les développeurs sont expérimentés, et qui répond au besoin.
La rigueur technique est une des valeurs centrales d’Apptitude, c’est pourquoi nous sommes constamment à l’écoute des nouveautés du secteur. Nous valorisons les technologies open-source, et utilisons les solutions State-of-the-Art éprouvées dans les domaines concernés. Bien que chaque développeur ait son domaine d’expertise, il est important de capitaliser sur les connaissances communes et les réalisations passées. C’est donc un jonglage constant entre le nouveau (nous permettant de nous améliorer) et le connu (nous permettant d’être efficaces).
Notre stack technologique va donc évoluer petit à petit, mais elle mature également. Elle nous permet de développer efficacement des nouveaux projets selon les valeurs qui nous importent. Aujourd’hui, arrêtons-nous un instant afin de poser un regard sur quelles technologies Apptitude utilise le plus souvent.
Vue d’ensemble
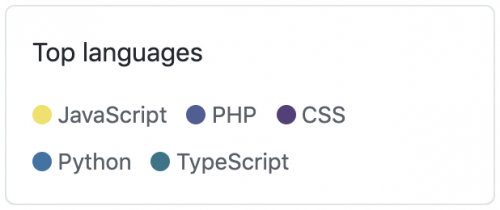
Pour une vue de haut niveau, regardons les langages que nous utilisons. Nous stockons le code de la très grande partie de nos projets sur GitHub, dans des dépôts privés. GitHub nous donne un premier aperçu afin de savoir quels sont les langages que nous utilisons le plus :

Sans surprise, JavaScript arrive en premier : il s’agit du langage de développement des interfaces web, ce qui constitue une partie conséquente de nos projets. Notons que TypeScript, qui y est très lié, est également présent dans le top 5. Surcouche de JavaScript, nous avons en effet commencé à intégrer ce langage dans une partie de nos boilerplates. CSS est évidemment également présent, nécessaire pour styliser toute page web.
Les deux autres langages présents sont PHP et Python : ces langages sont ceux que nous utilisons pour la partie backend de nos applications. Leur apparition ici traduit notre utilisation de frameworks populaires : il s’agit principalement de Django pour le langage Python, et de Laravel pour PHP. En supplément de ces deux-ci, notons que JavaScript est également un des langages que nous utilisons en backend, avec le framework Koa.
Choix technologiques
Un tour d’horizon des projets réalisés révèle que nous utilisons un grand panel de technologies. À titre indicatif, voici un petit recensement des outils que nous utilisons régulièrement. Cette liste n’est pas exhaustive et vise plutôt à mettre en lumière les technologies ayant un certain impact sur la manière dont nous développons. Nous excluons ici volontairement un très grand nombre de librairies ayant un impact mineur.
On peut facilement séparer l’environnement dans lequel notre code va être exécuté en plusieurs « composants » typiques. La réalisation d’un projet ne se limite pas à un seul choix technologique : Il s’agit d’un processus où l’on identifie les différents composants, leurs inter-connections, les contraintes du système et comment celui-ci interagit avec le monde extérieur. Chaque choix est donc fait en prenant en compte non seulement l’environnement local dans lequel le code va être exécuté, mais aussi sa pertinence dans l’ensemble du projet. Plus que la technique pure, c’est ici la compétence d’ingénierie et d’architecture logicielle qui est importante et valorisée.
Développement frontend web et interface
Il s’agit de la partie du code qui va être exécutée dans le navigateur web du client. Ici, le choix de langages est très limité : JavaScript est (presque) le seul langage supporté par tous les navigateurs. On l’y retrouve donc dans cette liste, avec d’autres langages pouvant y être compilés. Nous utilisons principalement React comme librairie pour développer des interfaces complexes.
- Langages : JavaScript, TypeScript
- Frameworks : Next.js, React, Vue.js
- Outils : Webpack, Babel, ESLint, Docz, i18next, Pontoon, Mocha, Jest, Cypress
Développement Mobile iOS, Android et hybride
Ce code sera exécuté sur des appareils mobiles, comme des smartphones ou des tablettes. Il existe plusieurs types de développements pour ces appareils : Il est possible de partir sur une solution très proche du système d’exploitation spécifique, on parlera de développement « natif ». Ou alors, il est également possible de développer une solution plus générique appelée « hybride », parfois mise en place avec l’utilisation de technologies du web.
- Langages : C#, Kotlin, Objective-C, Swift, JavaScript, Dart
- Frameworks : Android natif, iOS natif, Xamarin, Ionic, React Native, Flutter
- Services : BitRise, MSCenter
Développement Backend web et logiciel
Cette partie du code sera exécutée sur des infrastructures que nous contrôlons : nos serveurs. Il s’agit de la partie invisible de l’iceberg du développement d’une solution technique. Le code ici va souvent gérer des challenges techniques clés du cycle de vie d’une application, comme par exemple la gestion de bases de données, ou l’authentification d’utilisateurs.
- Langages : Node.JS, Python, PHP, Java
- Frameworks : Koa, Django, Flask, Symfony, Laravel
- Outils : MongoDB, MySQL, PostgreSQL, Pontoon
Infrastructure et DevOps
Ecrire, examiner, maintenir, tester, déboguer et déployer du code correctement et à l’échelle de nos clients est également un challenge technique à résoudre. Nous nous servons de bon nombre de services et d’outils automatisant ces processus au maximum afin de nous soulager d’une partie des tâches répétitives et souvent prône aux erreurs humaines. À moins que le projet le demande autrement, nous privilégions toujours l’utilisation de services situés en Suisse.
- Technologies : Git, Docker, Docker Swarm
- Outils : Portainer, Redis, InfluxDB, Traefik, GlusterFS, GrayLog
- Services : Infomaniak, Exoscale, CircleCI, DockerHub, AWS, Google Cloud Platform, Rollbar, InstrumentalApp
Développement Embarqué / Objets connectés
Nous avons également travaillé avec une grande panoplie d’objets connectés ; qu’il s’agisse de machines, de capteurs ou d’objets de domotique. Ces systèmes ont généralement des contraintes de développement très rigides et spécifiques. Il y a peu de solutions réutilisables universellement. Cependant, le point commun de tous ces systèmes est qu’ils ont généralement comme but d’être connectés à d’autres parties d’un système. Nous sommes donc habitués à faire communiquer ces objets avec les parties moins contraignantes de nos applications., que ce soit en écrivant du code embarqué en Python, Java, C# ou C++.
- Langages : Python, Java, C#, C++
Nos stacks technologiques chez Apptitude
Bien que le choix technologique s’adapte à chaque projet différemment, nous avons tout de même quelques recettes et combinaisons de technologies qui fonctionnent très bien ensemble. Nous divulguerons plus de détails dans un futur article. ? Mais en attendant, voici 3 exemples de “stacks technologiques” que nous proposons et utilisons régulièrement.
Exemple de stack frontend web
Pour un projet utilisant React comme librairie de rendu du côté frontend, nous avons construit une base de code utilisant Next.js comme framework afin d’automatiser la compilation des ressources, transpilation des langages dérivés, regroupement des ressources statiques, ainsi que serveur de développement ainsi que serveur de production. Nos autres outils tels que frameworks de test s’intègrent sans problème à cette panoplie d’outils également.

Exemple de stack backend 1
Du côté serveur, nous avons également construit une base de code qui fournit une solution à beaucoup de problèmes communs. Du côté JavaScript, Koa est similaire au très populaire framework Express (il est d’ailleurs développé par la même équipe) et nous permet à présent de mettre en place très rapidement une API proposant par défaut des fonctionnalités telles que gestion d’authentification, upload de fichiers sur un système décentralisé, recherche personnalisée.

Exemple de stack backend 2
Une partie des projets que nous réalisons peuvent avoir des besoins similaires. C’est pourquoi nous avons mis en place ce dernier exemple de stack technique du côté serveur, avec l’utilisation de Python et django. Ce framework nous permet de réaliser rapidement une base solide pour un projet avec un back office. Nous avons également une partie de code qui nous permet d’utiliser Vue.js avec Parcel pour un développement frontend si nécessaire.

Comment choisir la bonne stack pour votre projet ?
Le choix des technologies à utiliser pour un projet est donc important. Chaque option vient avec ses avantages et ses inconvénients. Une analyse des contraintes et points de complexités d’un projet nous permet de choisir les outils qui permettront de faciliter leur intégration. Et lorsque le projet laisse une liberté technique importante, nous sommes capables de proposer des stacks techniques éprouvées afin de construire efficacement les fonctionnalités demandées. Nous cumulons des années d’expérience sur des technologies et des projets extrêmement variés, ce qui nous permet aujourd’hui de vous orienter au mieux pour votre projet.