From static and manual reports, to dynamic and personalized reports
Since 2012, the company SquareCo specializes in the analysis of alternative fuel markets, from legal monitoring to detailed forecasts of movements. In order to digitalize its activity and modernize the relationship with its customers, SquareCo called on the expertise of Apptitude.
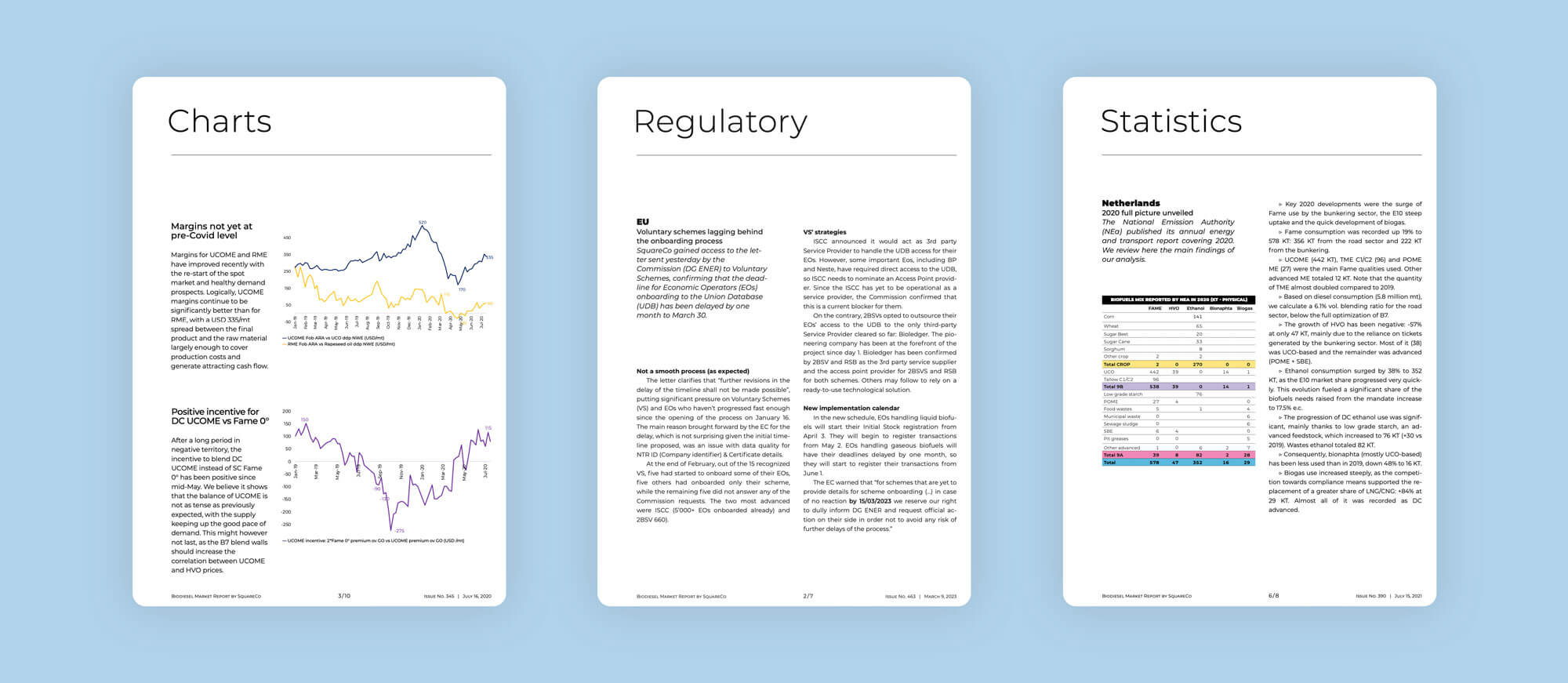
The experts of SquareCo deliver manually generated weekly PDF reports to their clients via InDesign. In order to allow the company to grow while strengthening its quality of services, the founders wanted to offer their customers an interactive experience, presenting dynamic and personalized data.

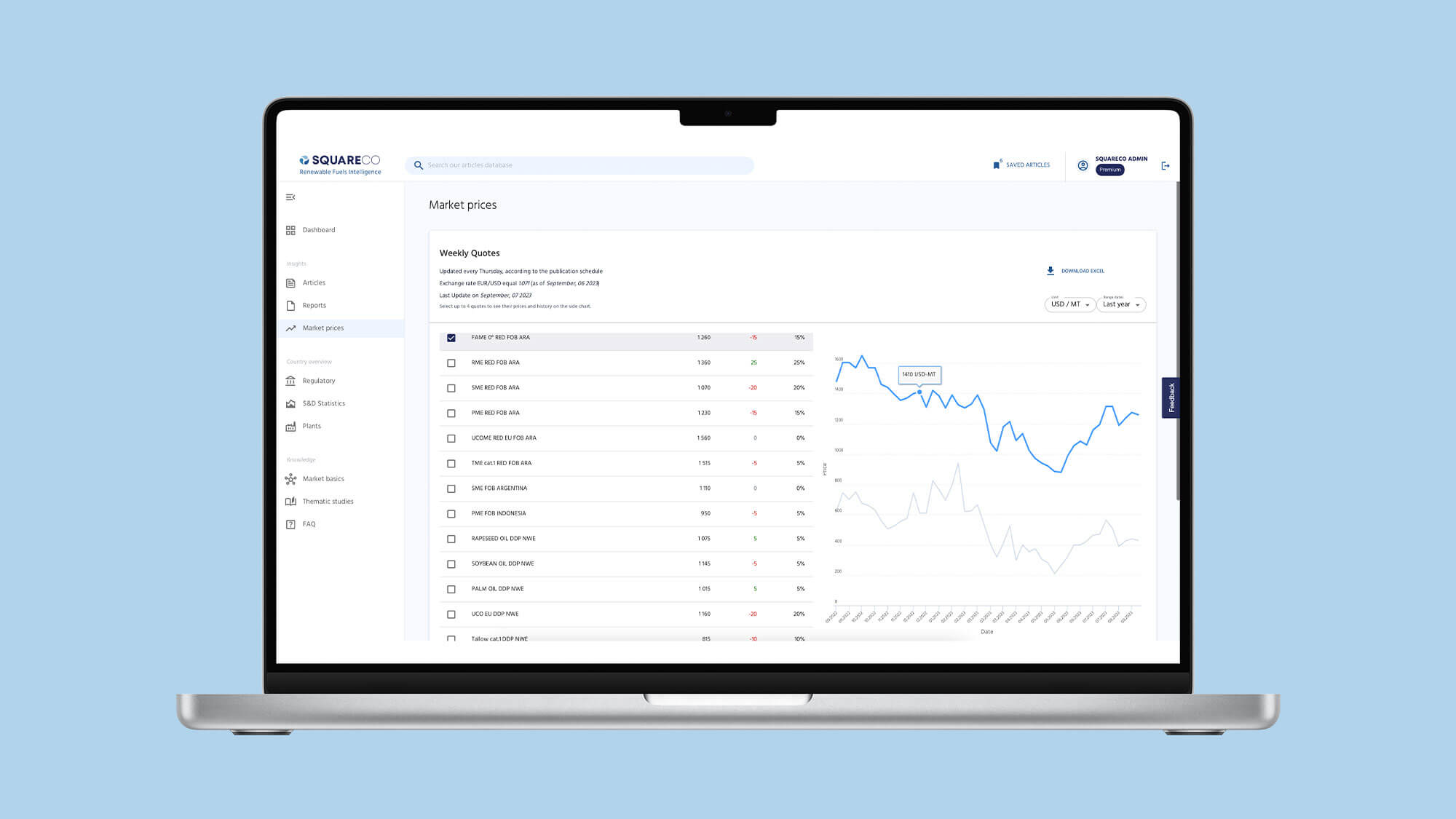
This experience is presented in the form of an online platform bringing together all the content generated and selected by experts from SquareCo, categorized and adapted by major themes according to the interests of each client.
A step by step methodology
The project took place in 3 main phases:
- Phase 1: Conception, ergonomics, design and user tests
- Phase 2: Development of a first version and public launch
- Phase 3: Development of advanced features

Thanks to this approach, from the first public launch, the enthusiasm of Square Commodities customers was immediately evident! Although not all features were yet present in the first version, the product met their main expectations thanks to a user-oriented design.
Phase 1 : Conception, ergonomics, design and user tests
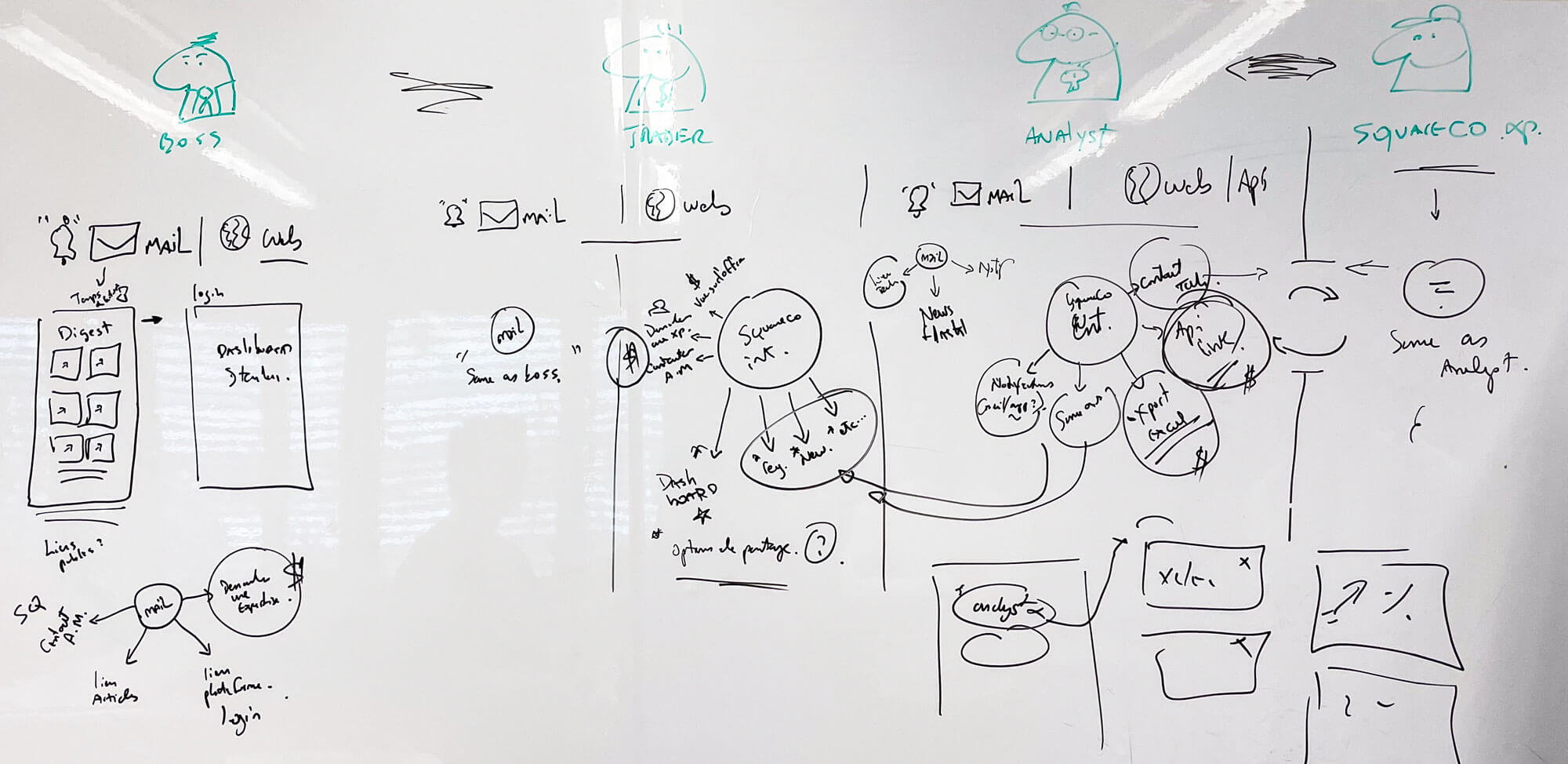
In this initial phase, the project team met with Square Commodities to understand the needs of their customers and the data available. The team conducted interviews with project stakeholders, including the company founders as well as strategic customers. These discussions provided an overview of the issues and the added value that the reports bring.

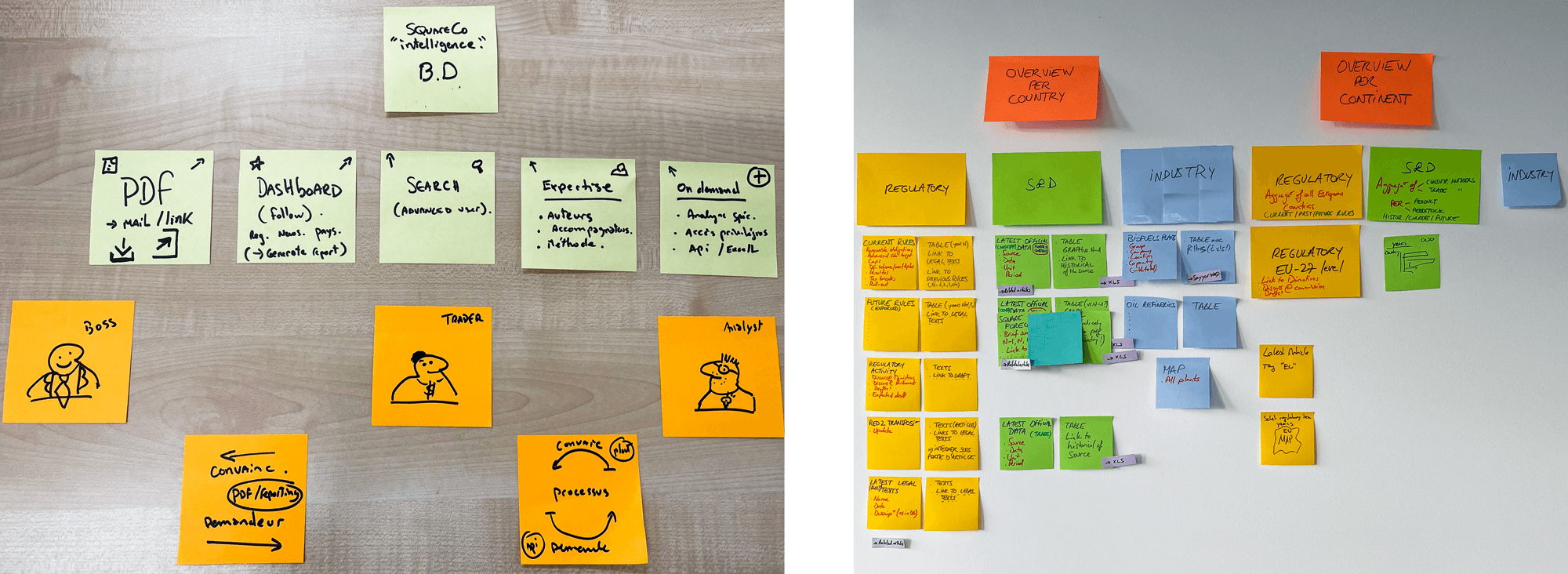
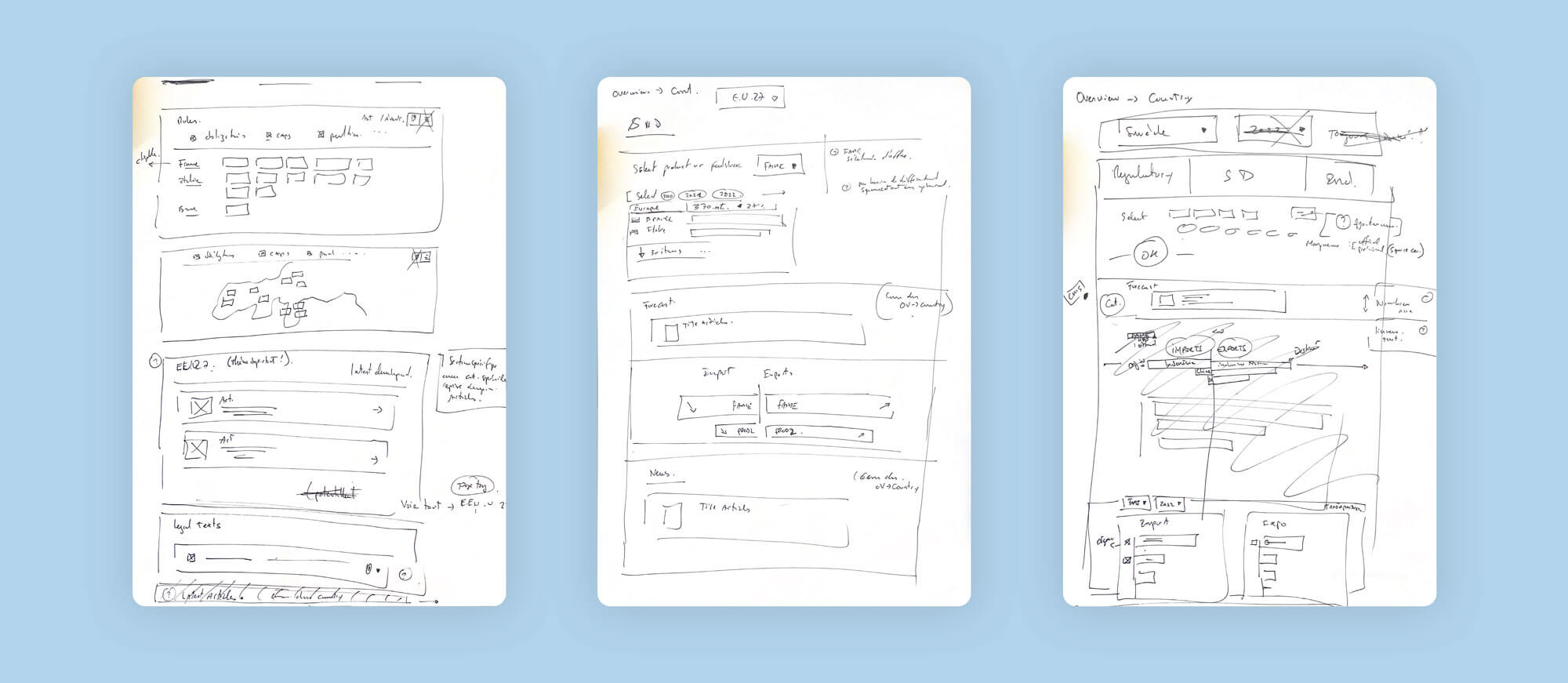
When designing the platform, special attention was paid to user experience (UX) and user interface (UI) to represent the values and identity that SquareCo wishes to bring to its customers. Through a series of workshops, this phase made it possible to gradually give shape to the platform while responding to the issues previously identified.
To validate the design hypotheses, user tests were carried out. Representatives of end users were invited to interact with models and prototypes of the platform. Their feedback and suggestions were valuable in refining the ergonomics and experience of the platform.

Once this overview was modeled, prioritization work was carried out to define the content of the first version of the platform. This framework made it possible to quantify as closely as possible the development efforts necessary to bring such a platform to fruition.
By co-designing a product that best meets final needs, customers were already won over even before the launch of development and thanks to an interactive prototype in which they could imagine themselves!
Phase 2: Development of a first version and public launch
Once the design phase was complete, the development team began the process of building the first working version of the platform using Django and React technologies.
Django, a Python web development framework, was chosen for the development of the backend of the platform. It provides a solid structure and makes it easier to manage data, models and queries. The team used Django to create the APIs needed for communication between the frontend and backend, to manage user authentication, and to import and manage all the necessary data.

Another advantage of Django is its ready-to-use back office, called “Django Admin”. The team leveraged this functionality to manage platform administration. The team was thus able to focus on developing the main functionalities of the platform while providing administrators with a practical and efficient interface for managing data.
For frontend development, the team opted for React, a popular JavaScript library for creating interactive interfaces. React allows you to develop reusable components and offers a declarative approach to building the user interface. The team used React to create the different pages, visual elements of the platform as well as all graphics, ensuring an intuitive and responsive user experience.

During the development phase, developers worked closely with the design team to ensure seamless integration between UX/UI and technical development. Frequent iterations were performed to ensure the platform met the specifications and expectations set in the design phase.
Phase 3: Development of advanced features
Once the first version of the platform was in the hands of users, the development team began working on adding advanced features. These features came from the design but also from the first user feedback from pilot customers.

These features include two-factor authentication (2FA) to strengthen the security of user accounts, an intelligent notification system to notify users of important updates and events, and an API to enable easy integration with other systems.
Some key points :
- User-oriented design
- End-customer buy-in (market validation) before the first line of code
- 1869 articles published
- History of biofuel prices since 2012
- 357 legal regulatory texts

Do you want to digitalize your activities?
You would like to know more about the platform and have a demo of SquareCo ?
Feel free to Contact us, we will do everything we can to support you🛢🧠💻
