Nous souhaitons tous que notre projet soit remarqué, que les gens soient bluffés et qu’ils en parlent autour d’eux. On parle souvent de « buzz » et beaucoup essaient d’en créer autour de leur produit. Certains surfent sur une tendance, d’autres créent une vidéo avec des chats qui parlent… Mais ces stratégies n’offrent qu’une gloire éphémère, la popularité étant de courte durée et retombant aussi vite qu’elle est arrivée.
Le véritable succès consiste à faire durer cet état de grâce, faire en sorte que les utilisateurs continuent d’utiliser le produit et d’en parler pendant des mois, voire des années. Le secret de cette réussite populaire passe par le bouche à oreilles. Les gens ne recommandent vraiment que ce qui leur a procuré du plaisir. Pour être remarqué à long terme, il faut donc générer ce plaisir sur la durée.
Révolution ?
La révolution industrielle au XIXè siècle a fait basculer une société agraire et artisanale vers une société commerciale et industrielle. De nombreux métiers manuels comme ferblantier, cordonnier ou tisseur ont petit à petit disparu, remplacés par les usines et leurs machines, produisant plus rapidement et à moindre coût.
Mais certains artisans ont refusé cette avancée aveugle vers le progrès, continuant de vanter les mérites du travail à la main et du savoir-faire.
Aujourd’hui, les produits artisanaux sont plus populaires que jamais. Étouffés et habitués au marketing ainsi qu’à la publicité, les arguments de vente ne nous convainquent plus autant qu’auparavant. Les consommateurs n’ont jamais été aussi regardants sur la qualité intrinsèque d’un produit. Le bouche à oreilles retrouve alors ici toute son importance et peut s’avérer redoutablement efficace.
Utilisable = comestible
Et avec un produit digital alors ? Lorsque nous parcourons une interface, la qualité et le savoir-faire transparaissent immédiatement à travers une bonne expérience utilisateur ainsi qu’un beau design. Est-ce que je trouve rapidement ce que je cherche ? Est-ce que le site est beau, reflète bien le produit, me donne envie de l’acheter ?
Si nous adaptons la pyramide de Maslow aux besoins des utilisateurs, nous pouvons obtenir ceci :
- Fiable
- Utilisable
- Agréable
Une interface doit être fiable. Si vos serveurs crashent ou que des bugs apparaissent sur une page, l’utilisateur s’en ira rapidement.
Une interface doit également être utilisable. Les éléments du site sont immédiatement identifiables, des tâches simples peuvent être réalisées rapidement. L’utilisateur ne doit pas réapprendre, les éléments doivent être affordants (capacité d’un objet à suggérer sa propre utilisation. Par exemple, un texte bleu et souligné est reconnu par habitude comme étant un lien).
Pour beaucoup, la pyramide s’arrête ici et l’usabilité est considérée comme le sommet de ce qu’un designer conçoit. Mais n’est-ce pas un peu triste ? Si le rôle d’un designer était de créer une interface utilisable, le rôle d’un chef cuisinier serait de créer un plat comestible. Or, on attend d’un restaurateur un plat qui nous surprenne, qui véhicule des émotions et qui nous fasse découvrir des associations de goûts parfaitement maîtrisées.
Il y a pour moi un troisième étage (souvent oublié ou négligé à tort) qui vient chapeauter cette pyramide. Il s’agit de l’agréable. Une interface doit provoquer du plaisir, de l’amusement, voir même de l’enchantement. Vous accomplirez vos tâches avec le sourire et serez ainsi ravis de recommander cette expérience à vos proches et à vos contacts.
De nombreux moyens peuvent être utilisés pour véhiculer des émotions. Ces dernières contribuent à créer un univers et une expérience unique autour de votre produit. On va plus facilement recommander une app qui dépasse nos attentes et nous surprend plutôt qu’une app qui se contente de faire ce dont on attend d’elle.
Vous allez alors me dire qu’il y a des clients « sérieux » (médical, juridique, ingénieur etc.) qui font appel à la rationalité avant tout. Certes, mais pour communiquer et faire passer des idées, on doit avant tout s’adresser à des personnes.
Descartes disait « je pense donc je suis ». Nos pensées se basent sur des informations que nous avons récoltées, par le biais des cinq sens. Nous pouvons ainsi dire qu’avant tout « je ressens donc je suis ». Toute information reçue traverse ces 3 filtres :
- Le cerveau reptilien : la sphère de la survie
- Le cerveau lymbique : la sphère des émotions (peur, colère, joie etc.)
- Le cerveau cortical : la sphère de la rationalité et de l’analyse
Les informations passent donc indubitablement par le filtre des émotions, avant même de passer par celui de la rationalité. Parler de sentiments est donc une force, car ces derniers sont intimement liés aux mécanismes qui nous régissent.
De plus, les études en neurobiologie nous apprennent que les émotions impactent directement les processus de mémorisation. Un moment associé à une émotion laissera une empreinte plus profonde dans la mémoire à long terme. Provoquer de la joie ou de la surprise chez votre utilisateur au cours de sa visite permet à votre site d’être mieux retenu.
Exemples
Voici donc quelques exemples de moyens mis en place afin de créer de l’agréable, de l’émotion autour d’un produit digital.

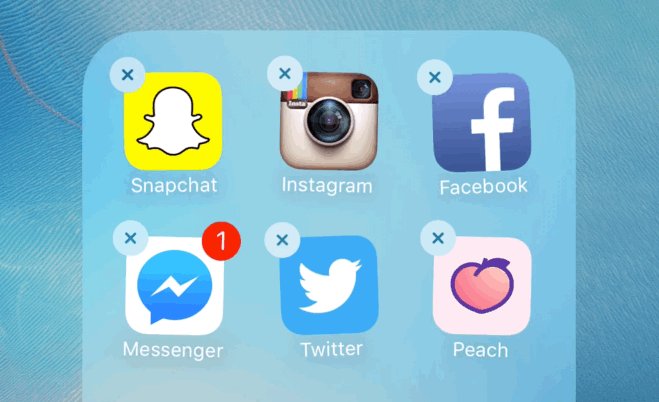
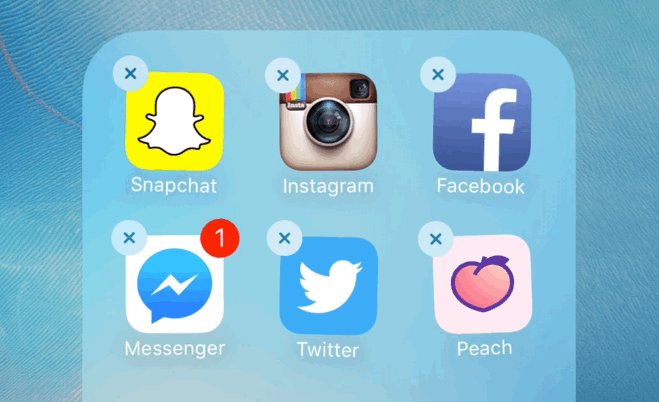
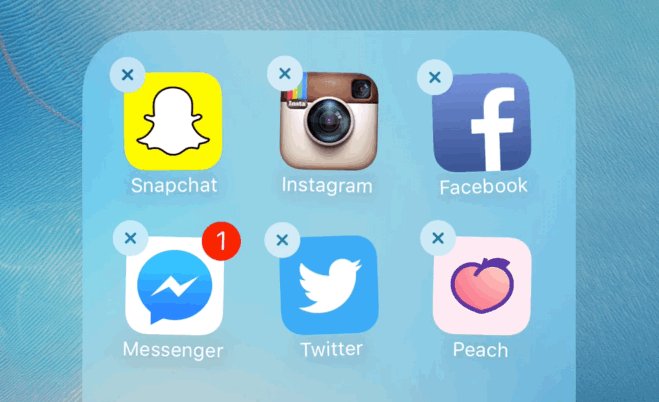
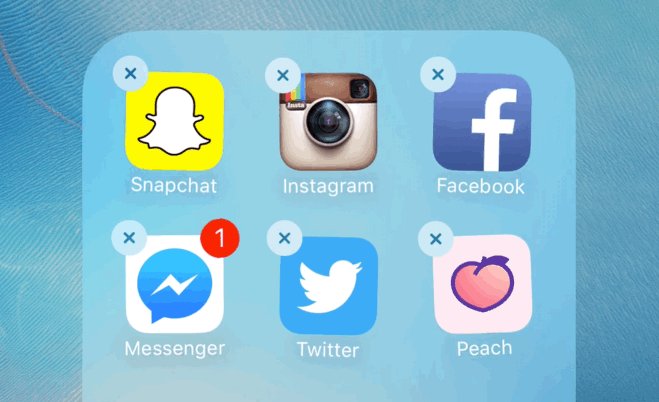
Sur les appareils Apple, lorsque l’on souhaite supprimer une application, toutes les icônes se mettent à trembler, on pourrait presque les entendre murmurer « non, pas moi ! »
Le rédactionnel a lui aussi toute son importance. Admettons que Airbnb se soit présenté façon Wikipedia : « Airbnb permet à des particuliers de louer tout ou une partie de leur propre habitation comme logement d’appoint. Il couvre plus de 500’000 annonces dans plus de 33’000 villes et 192 pays. » Voilà cependant ce que Airbnb a choisi d’écrire : « Faites-vous héberger par des hôtes locaux dans 190 pays. Sentez-vous chez vous où que vous alliez dans le monde avec Airbnb. »

Github a créé une mascotte appelée Octocat, accompagnant les utilisateurs et s’adaptant à toutes les situations. Le personnage, très apprécié par la communauté, a tellement bien fonctionné que de nombreux produits dérivés sont aujourd’hui vendus. Les utilisateurs sont fiers de porter un t-shirt arborant la marque de la plateforme.
 De la même manière, le singe de Mailchimp nous accompagne durant la création d’une newsletter, il nous félicite même d’un highfive à la fin.
De la même manière, le singe de Mailchimp nous accompagne durant la création d’une newsletter, il nous félicite même d’un highfive à la fin.

Twitter ajoute régulièrement des emojis spéciaux pour de grands événements. Ici le visage d’un marcheur blanc pour la nouvelle saison de Game of Thrones. Cela crée un sentiment d’événement unique et de communauté que les utilisateurs ont envie de rejoindre.

Ici, le pictogramme du bouton pour envoyer un message se transforme en avion en papier, nous ramenant aux souvenirs d’enfance.

Chaque année, le site du KIKK Festival développe un univers remplis d’animations, rendant l’expérience très immersive. Ces effets donnent vie au contenu et font transparaitre l’univers digital, expérimental et artistique de l’événement. Un site transpirant l’amour du détail.

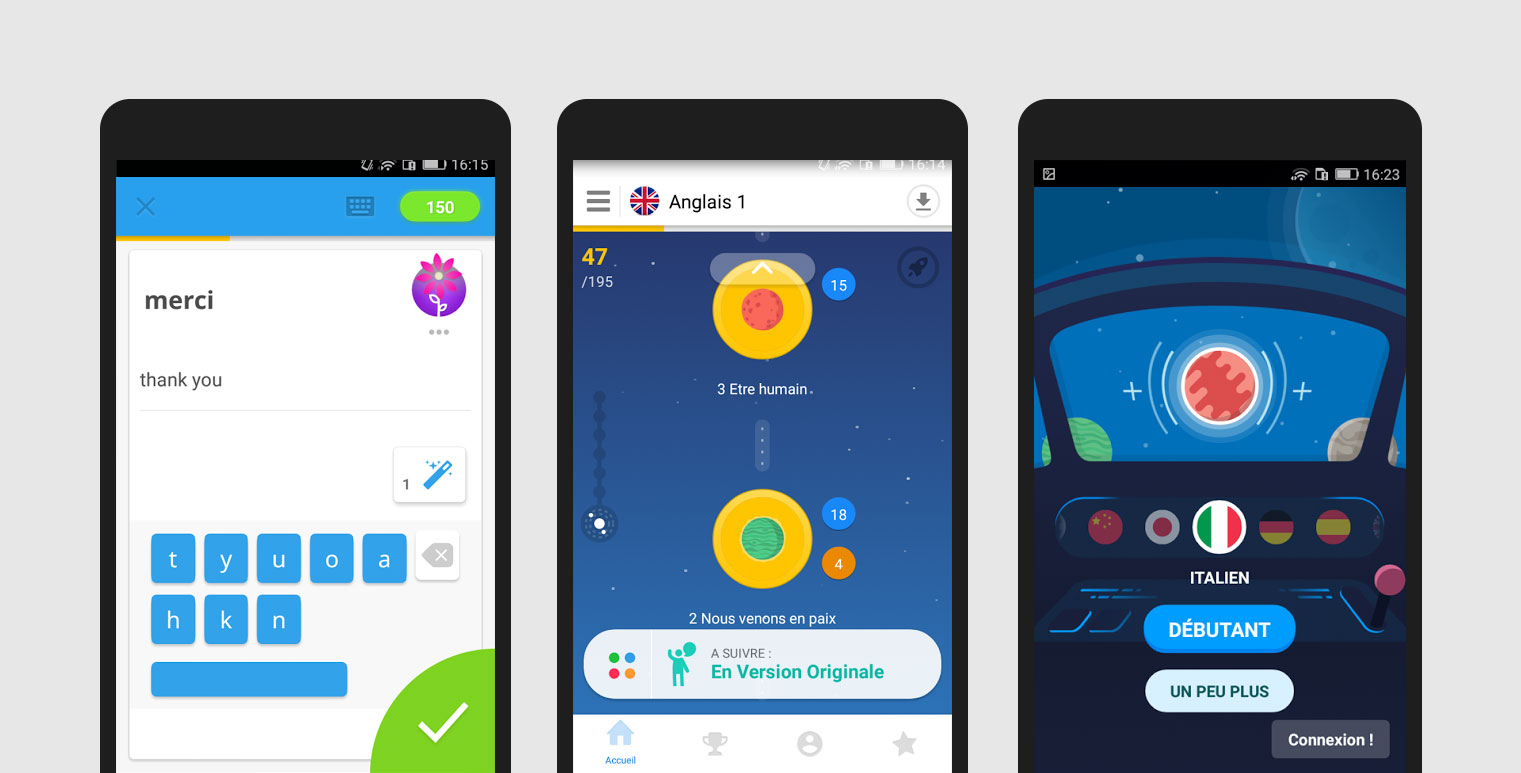
Memrise est une application mobile pour apprendre une langue étrangère. Tout le processus est basé sur un voyage entre planètes. On traverse des missions, gagne des trophées et remporte des médailles. Cette gamification à travers un parcours dans l’univers donne un réel sentiment de progression, d’accomplissement et de satisfaction.
Bien sûr, il y a de nombreux autres exemples. La liste des moyens de générer de l’émotion est infinie. Les designers sont là pour en créer, en inventer.
Naturellement, tous ces détails renforceront l’affinité que les clients auront avec votre marque, se traduisant par :
- des achats plus fréquents ou plus élevés
- une résistance aux offres des concurents
- une forte recommandation de vos clients auprès de leurs proches
- une meilleure mémorisation de votre marque
Seules les émotions transforment des clients « satisfaits » en clients « promoteurs ».
Pour conclure cet article, je citerais Charles Eames qui disait :
“Details are not details, they make the design.”
Sources
– Designing for Emotion, Aarron Walter, 2015