Let’s move in!
Faisons connaissance. Je m’appelle William et suis designer d’interfaces et d’expérience utilisateur chez Apptitude. Cet article va traiter d’animation d’interface au sens large, mais surtout d’outils tels que Bodymovin et Lottie pour donner vie à vos produits digitaux.

Pourquoi faire de l’animation d’interface ?
Il y a quelques années, Flash était l’une des seules technologies offrant la possibilité d’animer de manière fluide une interface Web. Mais, depuis l’avènement de l’HTML5, nos sites web se sont transformés et sont devenus vivants grâce au CSS3 supporté par le plus grand nombre de navigateurs.
Non seulement ludique, l’animation tend à rendre votre produit plus attractif et abouti. Elle capte l’attention et aide à faire passer un message de manière plus explicite.
Vous connaissez l’adage, une image vaut mille mots. Du coup, combien de mots vaudrait une animation de 25 images par seconde ?
Animer une interface procure de l’émotion et crée de l’empathie avec votre utilisateur en liant le monde réel et numérique. Encore, celle-ci a la capacité de transformer un moment d’attente désagréable (chargement de contenu, envoi de formulaire) en le rendant plus « savoureux ».
Alors, convaincu ?

Lottie, Bodymovin…Quésaco ?
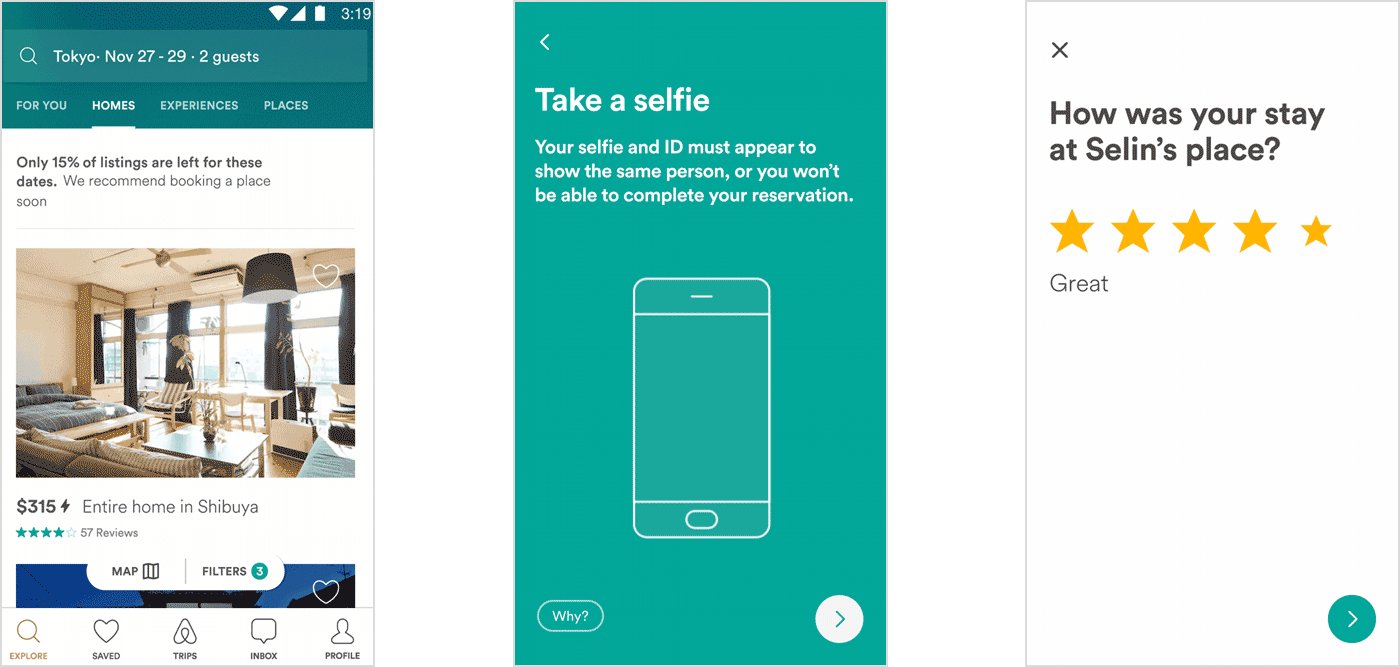
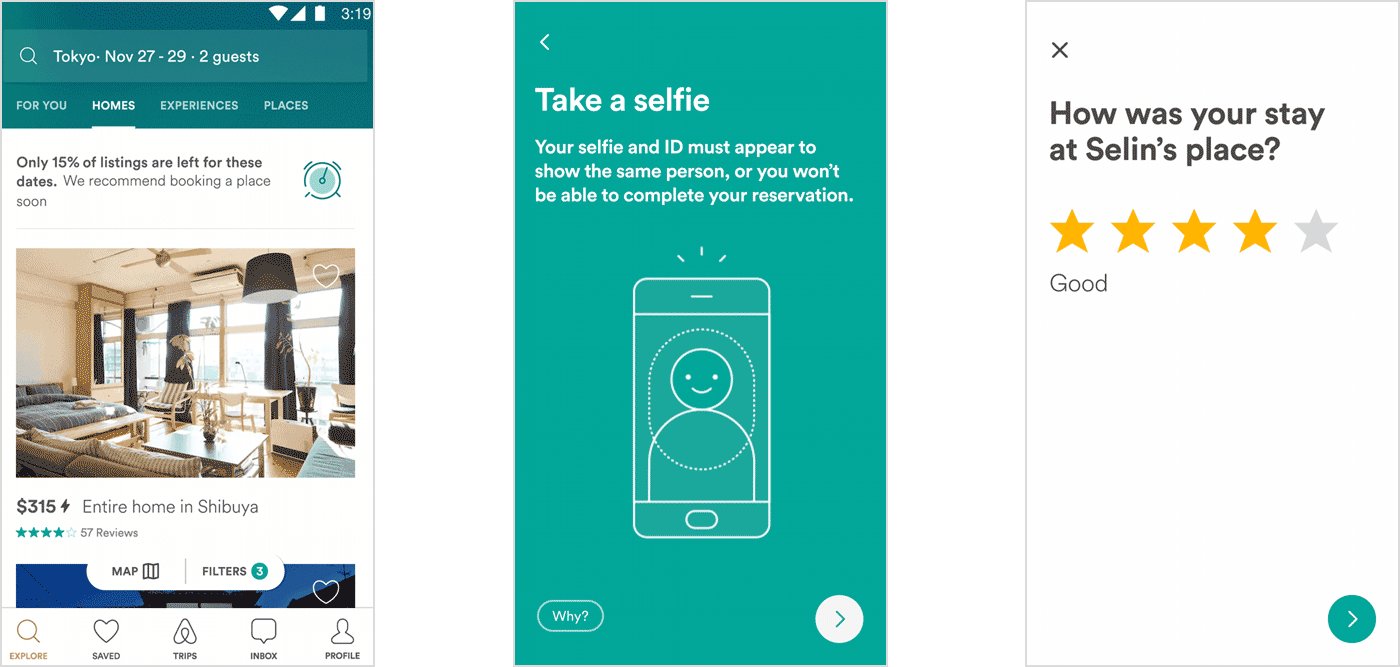
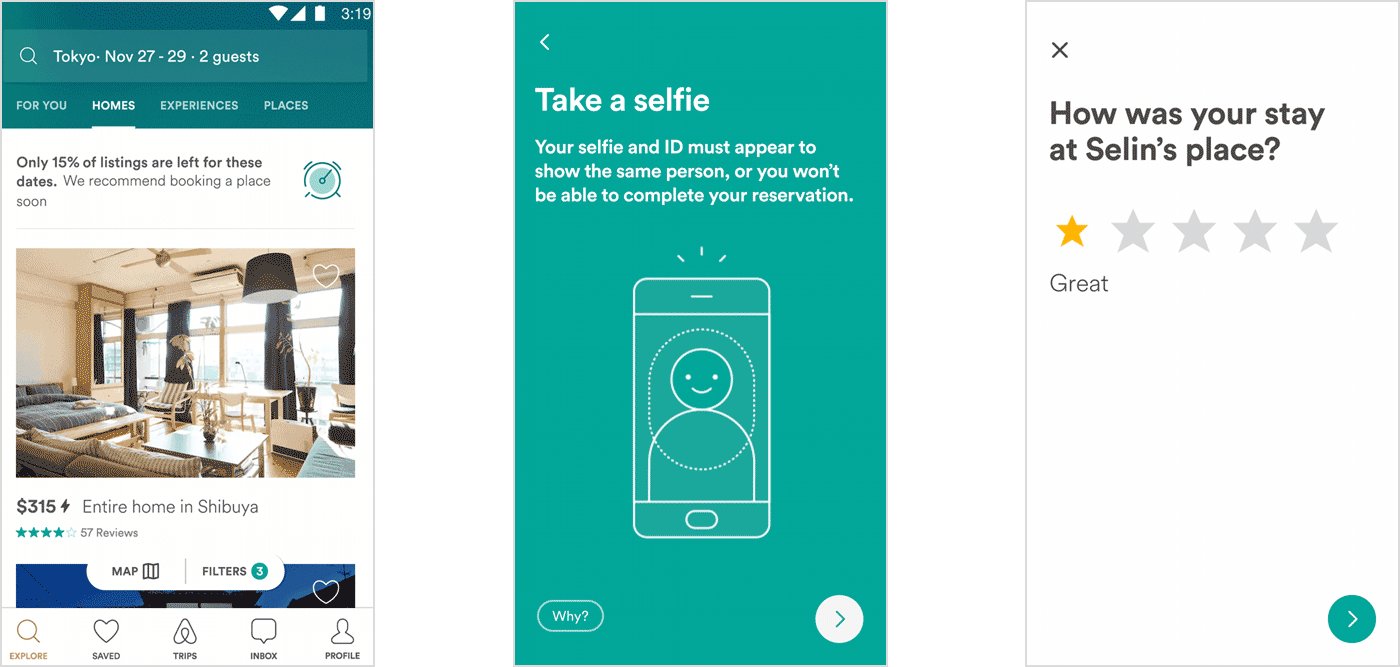
Lottie est une librairie « cross platform » (iOS, Android & Web) développée par AirBnB . Celle-ci permet de jouer des animations en format .json exportées grâce à l’extension pour after effects « Bodymovin » créée par Hernan Torrisi.
Avant Lottie, les développeurs devaient utiliser des formats d’images volumineux ou alors des gifs animés pour intégrer des animations complexes, alourdissant de manière considérable le poids d’une page et ralentissant le chargement. Ils pouvaient aussi créer l’animation « from scratch » en code à partir d’une animation créée par un designer.
Mais, ce développement prend un temps important – donc onéreux – et doit être « refait » pour chaque platforme… Voilà pourquoi nous nous affranchissions des animations par le passé. Suivez ici un tutoriel pour la création d’une animation en code « from scratch »
Les avantages de Lottie
Voici une liste non exhaustive des avantages de la librairie:
- Simplifie les processus d’animation entre le designer et le développeur
- Réduit le temps de chargement
- Permet une modification de l’animation facile et rapide
- C’est une librairie open-source, et donc gratuite
- Elle est cross-platform
- Peut être controlée en code
The recipe for designers
Une petite marche à suivre pour la création d’une animation Lottie:
- Renseignez-vous sur les fonctionnalités supportées par la librairie ici
- Téléchargez l’extension Bodymovin pour after effects
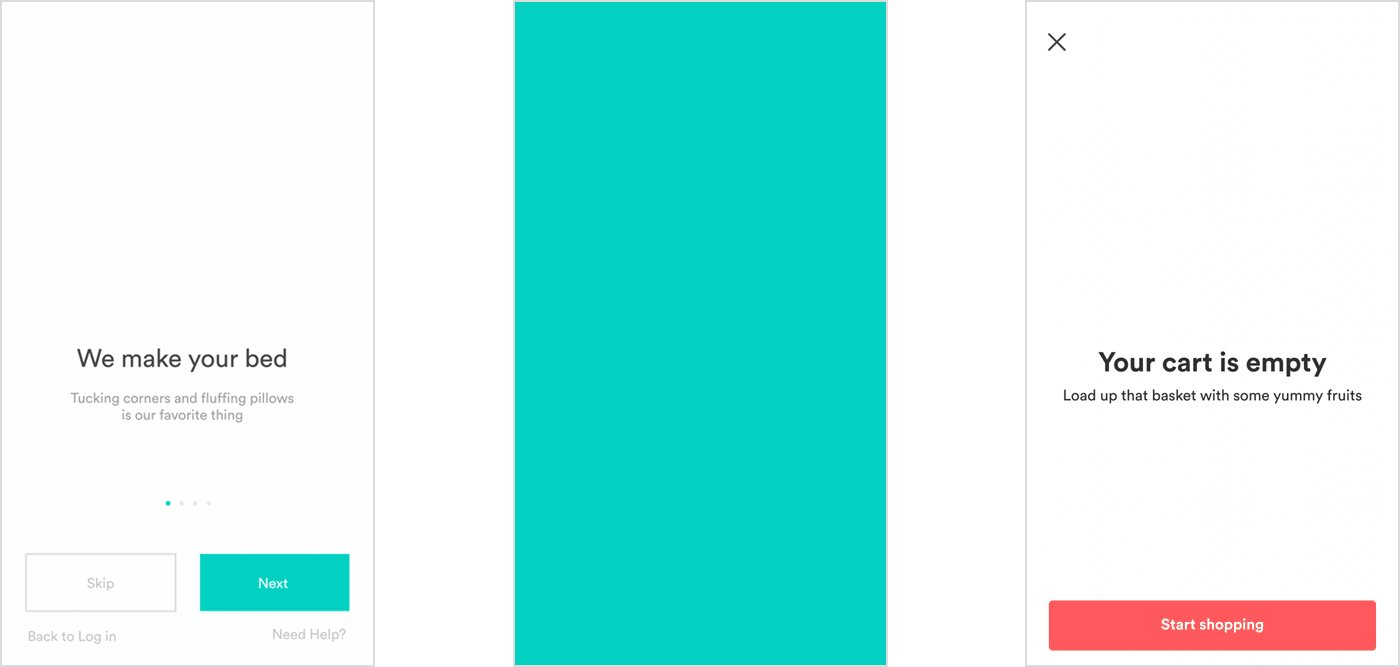
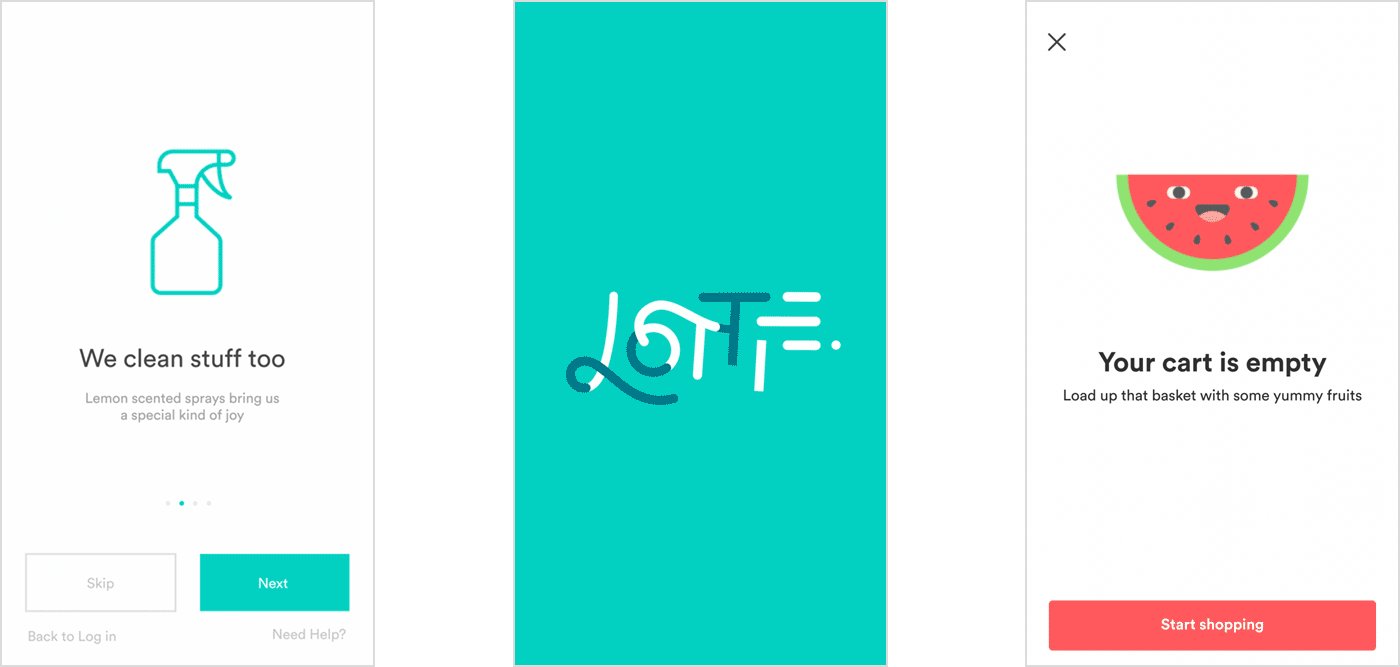
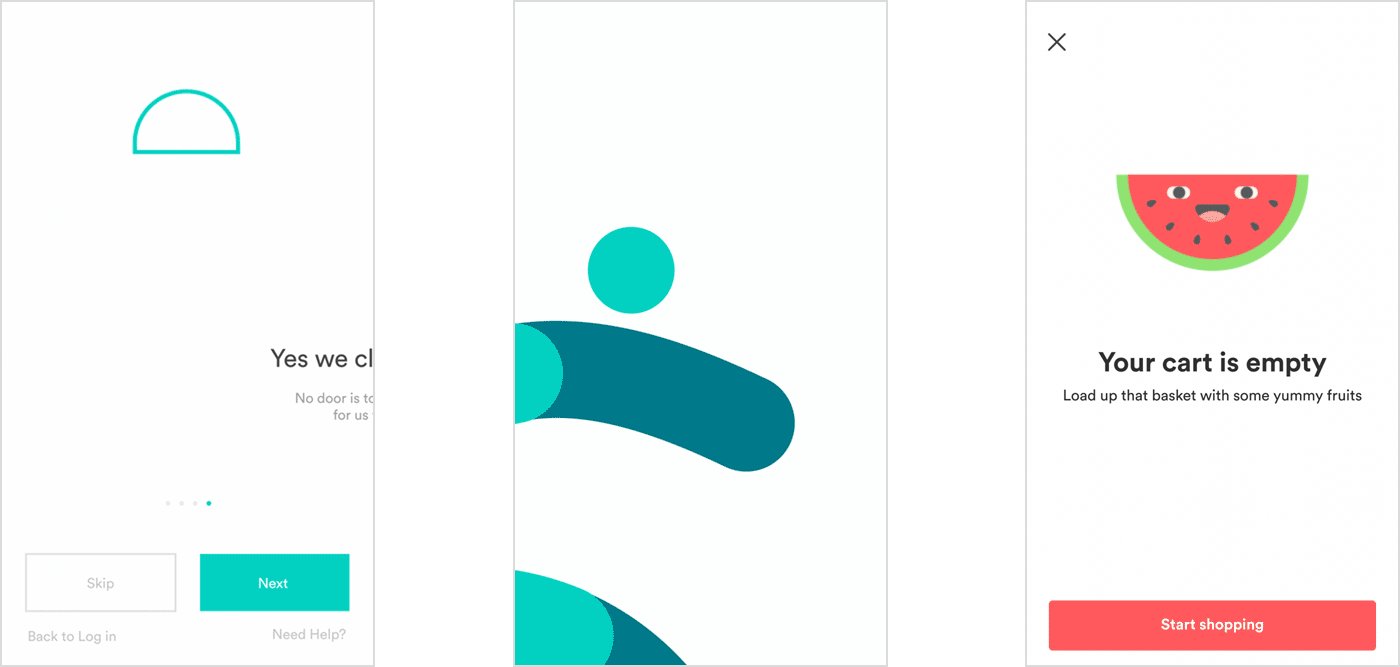
- Exportez votre animation
- Testez/Modifiez votre animation sur lottiefiles.com
- Testez-là sur votre smartphone avec l’application « Lottie Preview« disponible pour iOS et Android
- Transférez votre animation.json à votre développeur pour son intégration
Exemple d’intégration web
Insérez la librairie lottie-web dans votre page .html:
<script src="js/lottie.js" type="text/javascript">
Définissez un conteneur pour votre animation à l’endroit voulu dans votre .html
<div id="svgContainer"></div>
Insérez ceci dans le fichier javascript de votre site:
var svgContainer = document.getElementById('svgContainer');
var animItem = bodymovin.loadAnimation({
wrapper: svgContainer,
animType: 'svg',
loop: true,
path: 'monanim.json'
});
Conclusion
Aujourd’hui, il n’est plus nécessaire d’utiliser de lourds formats d’image pour créer des animations d’interface. Ajouter de la plus-value à vos produits digitaux devient plus accessible. Alors n’hésitez plus, lancez-vous !
Sources & Ressources
- Lottiefiles: Une plateforme mettant à disposition des milliers d’animations.
- airbnb lottie: La présentation officielle de Airbnb
- Le plugin bodymovin pour after effects
- La librairie pour iOS
- La librairie pour Android
- La librairie pour le web