N. B. : Cet article fait suite au deuxième article consacré aux layout du web, qui présentait les solutions modernes aux problèmes d’agencement. Cet article n’est pas un tutoriel technique sur Subgrid, plutôt une revue de ses principes et cas d’utilisation.
Subgrid
La prochaine évolution attendue des layout standards du web est certainement le support de la spécification des sous-grilles, appelée Subgrid. Il s’agit en résumé de la possibilité de placer une Grid dans une autre, et de les faire « interagir ». La Grid simple est encore peu utilisée, mais cette nouvelle spécification lui ajoute une panoplie d’outils et la rendra plus puissante. Au moment où j’écris ces lignes, le module Subgrid de CSS vient tout juste d’être supporté par la dernière version de Firefox, la version 71. Il s’agit du premier navigateur supportant complètement le module. Le futur est peut-être plus proche que je ne l’imaginais !
La spécification
Le module Subgrid décrit des fonctionnalités utiles lorsque l’on imbrique une Grid dans une autre Grid. Nous appellerons la première Grid « principale », et la grid à l’intérieur de celle-ci « imbriquée » (ou « Subgrid »). Le but principal de la spécification est de permettre aux tracks de la Subgrid de s’aligner sur celle de la Grid principale.
Cas d’utilisation
Il est vrai qu’à première vue, intégrer une Grid dans une autre peut sembler convoluté. Pourquoi voudrait-on faire ceci ? Qu’y a-t-il que l’on ne puisse pas déjà faire en assemblant des Grid et des Flexbox ? Nous allons prendre un cas d’utilisation simple, et pourtant très parlant.
Admettons par exemple que nous voulions afficher la liste des membres d’une plateforme sous forme de petites cartes horizontales. On désire afficher le nom et le prénom de chaque personne, avec son image de profil à droite. On souhaite laisser de l’espace entre chacun de ces éléments, mais on veut également qu’ils soient tous alignés. C’est-à-dire que tous les prénoms soient verticalement alignés, et que tous les noms soient verticalement alignés. Notre cas de base est plutôt simple.

Tentative : Flexbox ou Grid
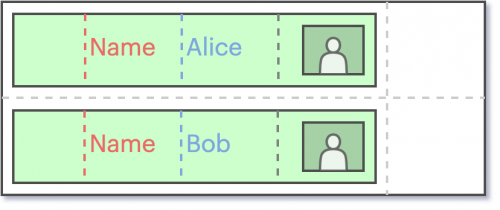
Ce cas semble facilement réalisable avec Flexbox, et il l’est effectivement. Il suffit de découper la carte en différents items, chacun contenant une partie de texte ou d’image. La figure suivante montre une découpe simple, où l’on isole nom, prénom et l’image dans un item chacun :

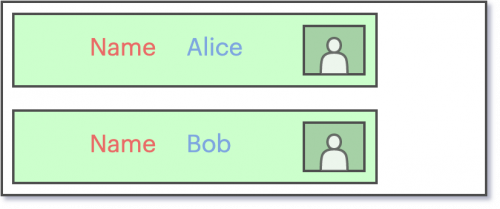
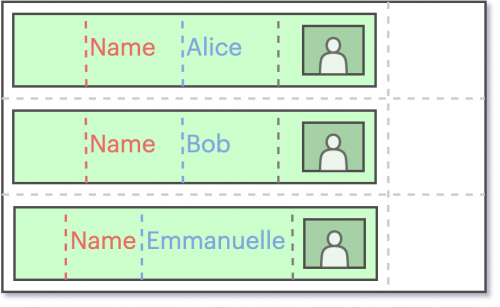
Jusqu’ici, les noms et prénoms sont plus petits que la délimitation qu’on leur a donné. Que se passe-t-il si on ajoute une personne avec un prénom plus grand ?

La carte avec le prénom plus long voit ses items s’allonger et se déplacer pour faire de la place. Ce qui est très souvent le comportement que l’on demandera aux Flexbox. Cependant, nous avons cassé ici l’alignement vertical avec les cartes précédentes. Il serait bien sûr possible de fixer manuellement l’alignement de chacun de ces éléments. Mais ce n’est pas ce que l’on souhaite ici. On ne connaît pas à l’avance la taille des noms et prénoms que nous allons afficher. Comment décider de quelle taille allouer à chacun de ces éléments ?
Il est évident ici qu’il nous manque un outil. Nous avons des cartes totalement indépendantes, mais voulons que certains de leurs éléments soient tout de même alignés entre eux. Utiliser une simple Grid dans chaque carte ne nous mène nulle part, car nous ne pourrions pas « relier » les colonnes entre elles…
Solution : Subgrid
C’est (évidemment) à ce moment qu’intervient le nouveau module Subgrid !
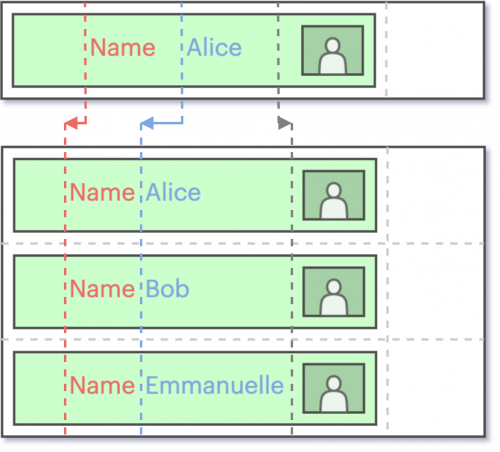
En créant une grille principale, puis une grille dans chaque carte, nous allons pouvoir « attacher » la colonne d’une carte à la colonne de la grille principale. Ceci va effectivement « lier » les colonnes (une colonne principale avec une colonne imbriquée). La taille du contenu d’une colonne sera toujours adaptable si on le décide ainsi, mais désormais cette incidence se reportera sur la colonne principale entière, et donc sur les autres cartes. Cela aura donc comme effet de conserver l’alignement des contenus, peu importe leur taille, entre chacune des cartes.

Nous voyons bien qu’en partant du principe que nous ne pouvons pas fixer à l’avance une taille déterminée pour chacune des colonnes, que nous voulons qu’elles s’adaptent au contenu et restent alignées, Subgrid est la solution évidente au problème. Il est aujourd’hui très courant d’assigner une taille pré-définie à ce genre d’éléments afin de les garder alignés, au risque d’afficher du contenu sur plusieurs lignes. Quoique fonctionnel, ce compromis pourra désormais être résolu.
Fonctionnalités
Nous avons vu dans la partie précédente comment définir l’agencement d’une grille. Le code nécessaire pour « lier » une sous-grille à sa grille parente est – encore une fois – assez explicite. Il est aussi possible de ne lier que les colonnes, ou que les lignes.
Ce comportement est régi par deux propriétés. Ainsi, pour lier les colonnes à la grille parente, on utilisera grid-template-columns: subgrid, et pour lier les lignes à la grille parente, on utilisera grid-template-rows: subgrid.
Bien qu’il ne s’agisse pas du seul ajout de la spécification, cela est certainement la fonctionnalité principale. Il est par exemple également possible, avec Subgrid, de donner un nom à des lignes ou colonnes particulières, afin de gagner en clarté dans les déclarations par la suite.
Compatibilité
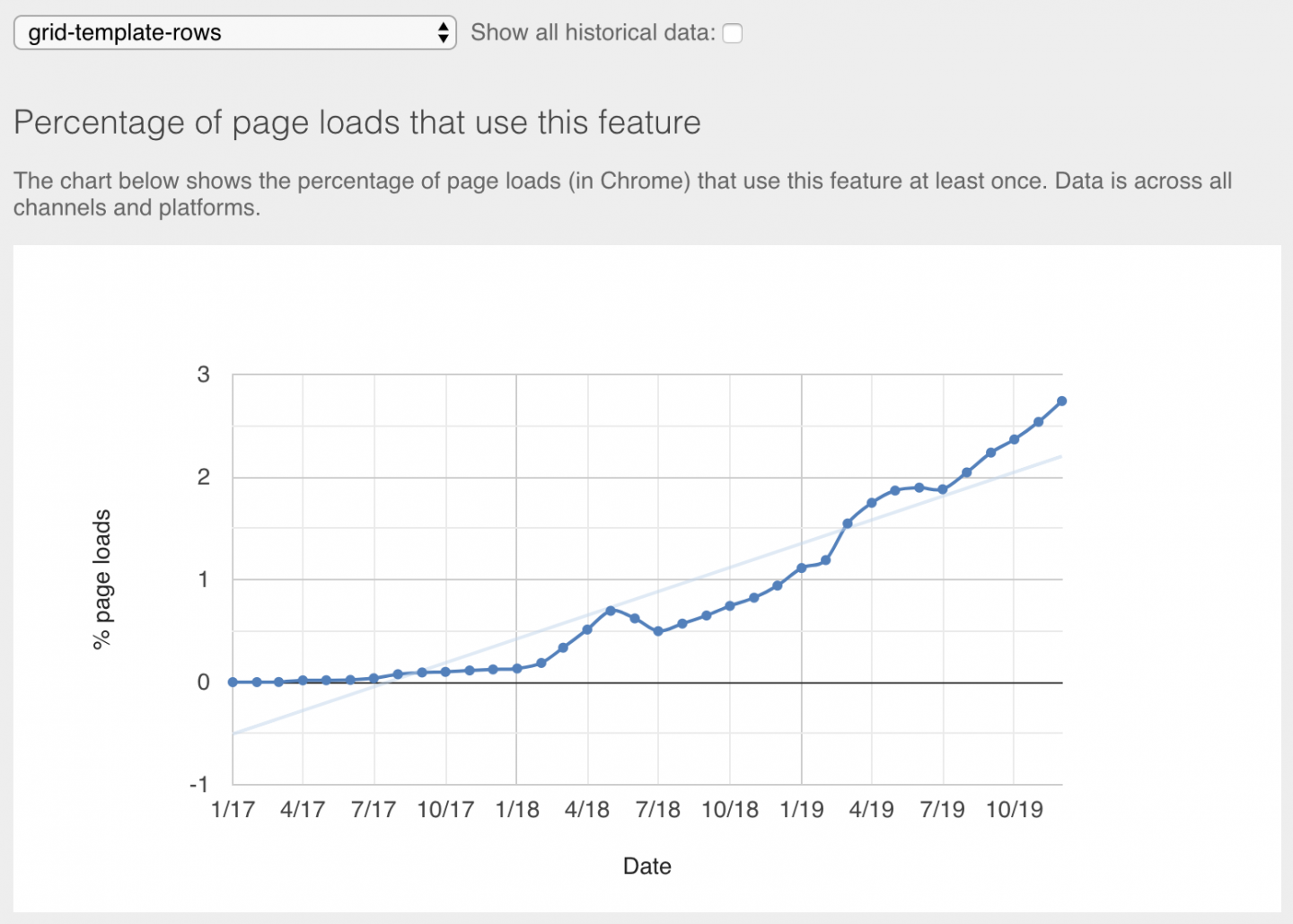
En cette fin d’année 2019, la compatibilité de Subgrid avec les navigateurs est en marche. Actuellement, seule la dernière version stable de Firefox supporte le module Subgrid.

Tout comme les autres standards, nous pouvons estimer qu’il y aura une inertie de temps certaine entre l’implémentation du module par les navigateurs, et l’utilisation réelle sur les pages web. Nous avons bien vu que le module Grid, sorti il y a maintenant plus de 2 ans, est encore très peu utilisé (même si il le devient petit à petit). De plus, il n’existe actuellement pas de polyfill complet permettant une rétrocompatibilité avec d’anciennes versions de navigateurs (Il en existe un, ne permettant de ne mimiquer que les fonctionnalités de base). L’utilisation de Subgrid en est à ses débuts, mais l’implémentation par Firefox est déjà un grand pas en avant vers sa popularisation.

Conclusion
Notre voyage dans le temps à travers l’agencement des pages web est terminé… pour le moment. Nous avons pu voir que, malgré le fait que les dispositions et comportements que nous essayons de reproduire ne soient pas compliqués visuellement, ils cachent une réelle complexité au niveau de la structure du code sous-jacent. Des problèmes différents sont survenus à des époques différentes, et on donné naissance à des bonnes pratiques… et des moins bonnes (oublions les table, n’est-ce pas ?). De plus, en se demandant « Pourquoi est-ce que nos navigateurs ne supportent pas encore la fonctionnalité X ? », prenons le temps de remarquer qu’il existe une grande inertie temporelle entre le moment où :
- Un besoin de fonctionnalité dans le navigateur se fait ressentir
- Ce besoin est qualifié
- Un concept de solution est imaginé
- Une spécification de la fonctionnalité est publiée
- Les navigateurs implémentent la fonctionnalité
Nous avons encore sans doute des hacks CSS à voir venir afin de répondre à des cas d’utilisation futurs. La demande d’une fonctionnalité (à la fois par les utilisateurs et les développeurs) influence certainement la rapidité de son implémentation dans les navigateurs. En attendant en ce qui concerne Subgrid, il est – comme mentionné à la section précédente – déjà possible d’utiliser précautionneusement ses fonctionnalités de base, avec une rétrocompatibilité assurée par le polyfill cité.

