De nombreuses études ont démontré que de manière générale, les utilisateurs ne lisent pas sur le web. Que ce soit sur une application, une page web ou même dans un jeu, les résultats sont similaires. La plupart des gens ne font que balayer leur écran du regard, laissant parfois leur attention se faire accrocher ici et là.
Voici donc quelques points à prendre en compte pour rendre votre site ou votre application plus attrayante et optimiser sa lisibilité.
Texte
Soyez concis. C’est le premier conseil à appliquer afin d’être lu. Raccourcissez vos textes pour n’en garder que l’essentiel.
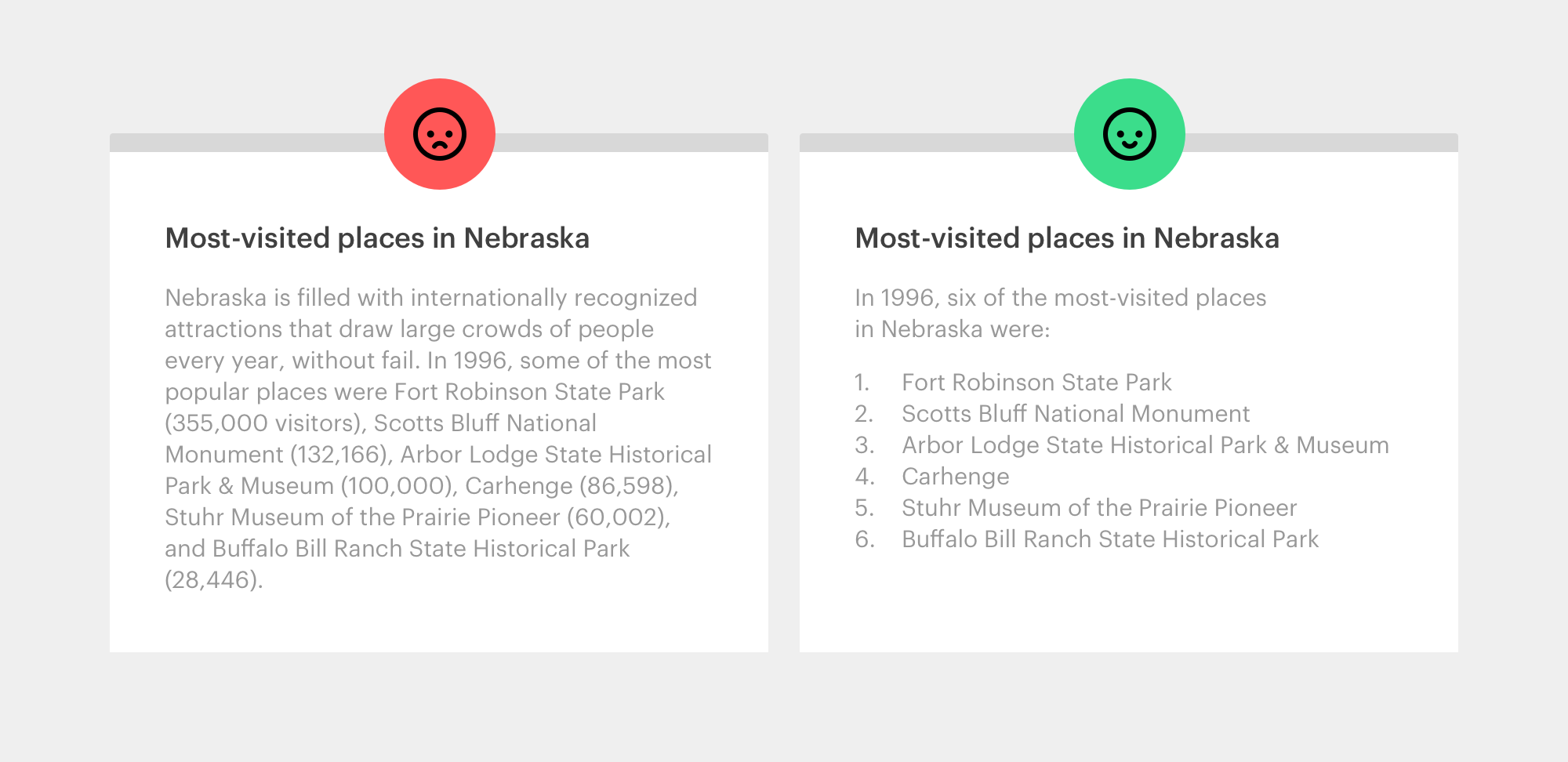
Organisez et hiérarchisez votre information. Les titres courts sont très efficaces. Pensez également à utiliser des listes lorsque le contenu s’y prête. Elles sont bien moins effrayantes qu’un gros paragraphe.

Typographie et couleurs
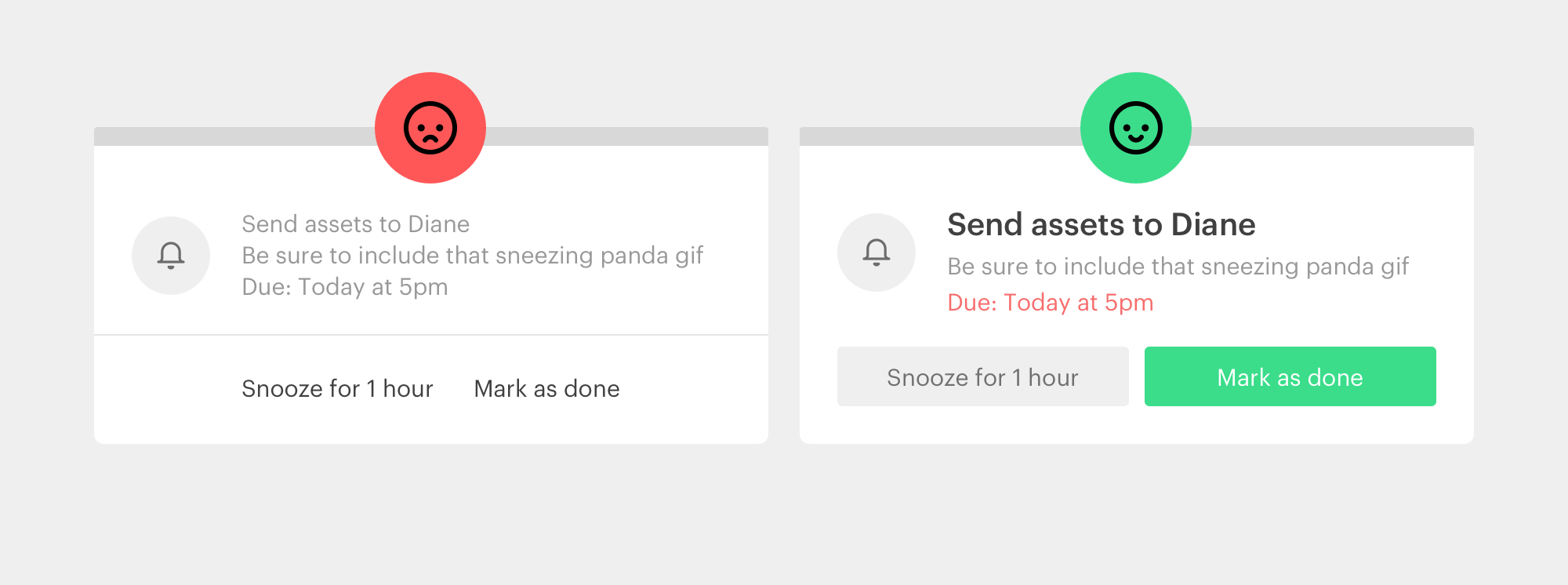
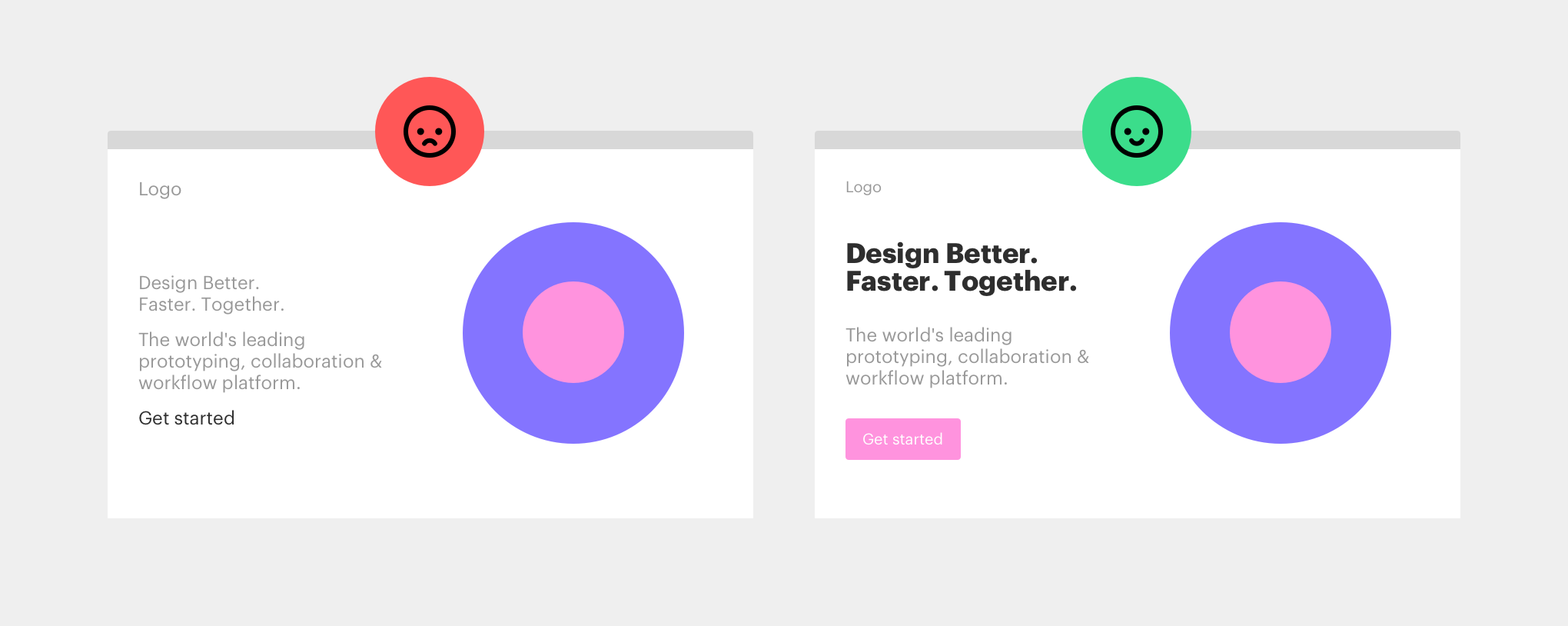
Priorisez vos éléments. Utilisez les différentes graisses de votre police d’écriture, différentes tailles et couleurs. Guidez ainsi l’œil de l’utilisateur pour maximiser sa vitesse d’analyse et de compréhension d’un élément.

Un paragraphe de texte doit également respirer. Pensez à utiliser une hauteur de ligne adaptée. Évitez également les blocs trop larges qui sont très désagréables à la lecture, car fatiguants pour l’œil qui se perd à chaque retour à la ligne.
Espace blanc
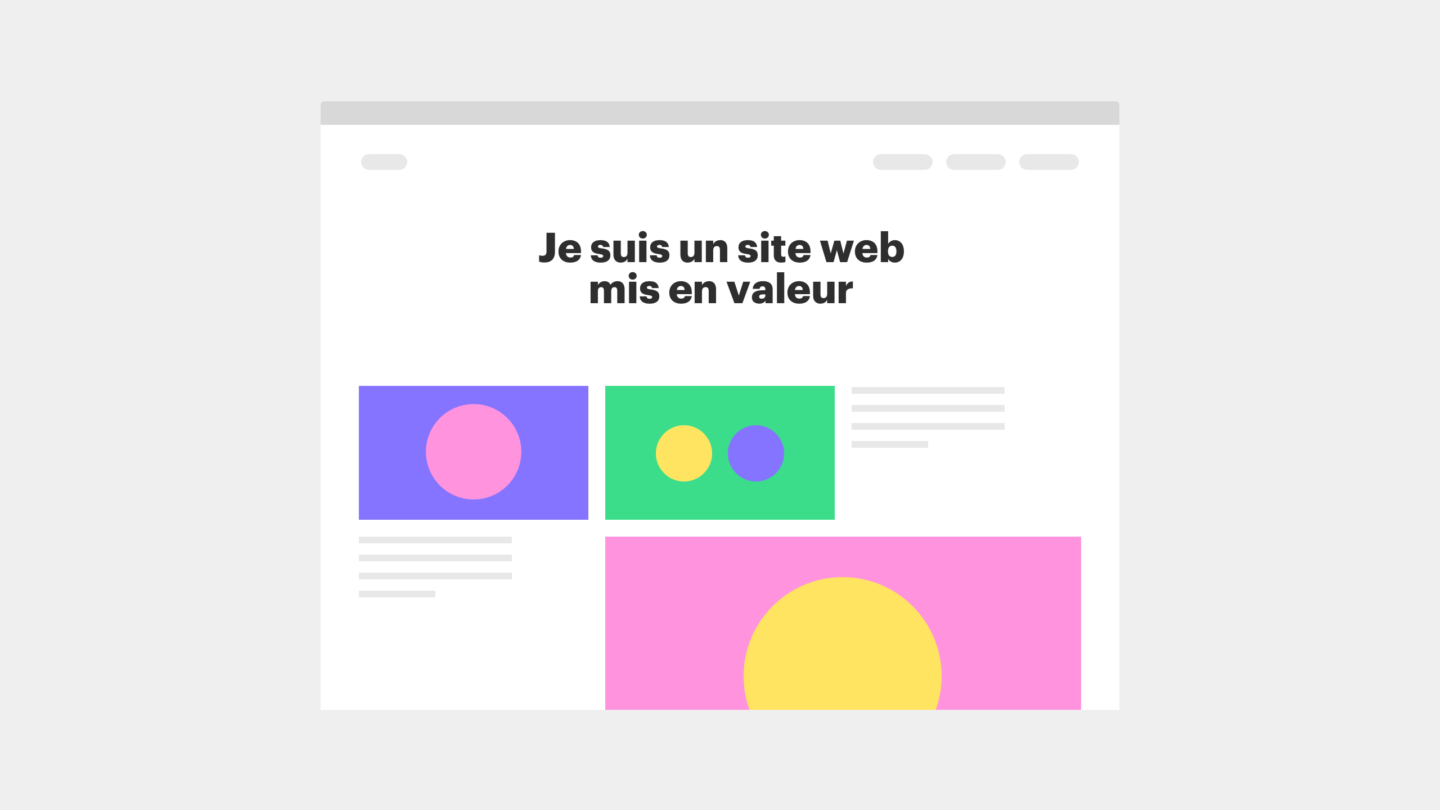
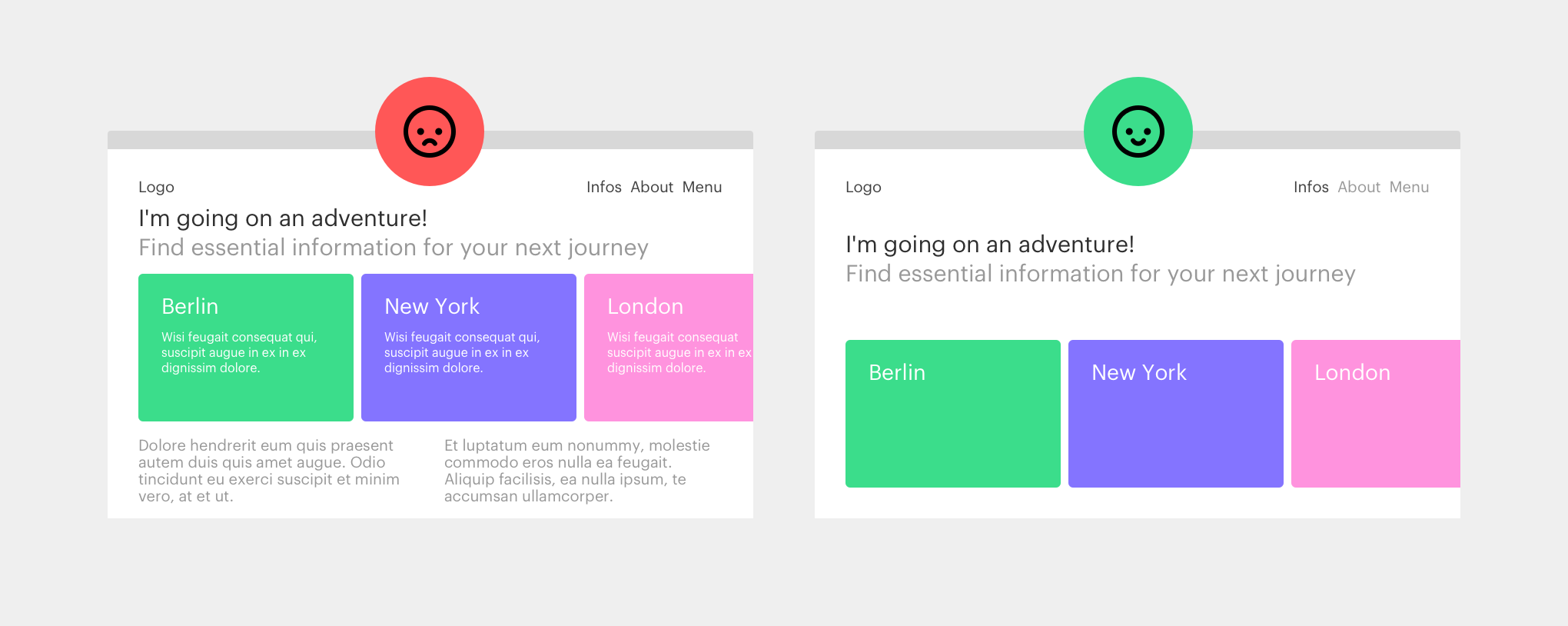
N’ayez pas peur du blanc, c’est votre meilleur allié ! Il permettra de donner de l’importance à un contenu, qui se détachera des autres par l’importance de la place qu’on lui offre. Plus un élément à d’espace vide autour de lui, plus l’utilisateur le distinguera facilement du reste. L’espace permet également au contenu de respirer.

Affordance
« L’affordance » est la capacité d’un élément à suggérer sa propre utilisation. Par exemple, un texte bleu et souligné est reconnu par habitude comme étant un lien. Il est important de prendre en compte cet aspect pour que l’utilisateur se sente en zone connue.
Contraste
Le contraste permet de distinguer les différents éléments d’un site. Titre, paragraphe, bouton… l’utilisateur doit pouvoir les comprendre comme tel en un coup d’œil ; cela grâce à la taille, la couleur, la graisse de caractère, etc.

Rythme
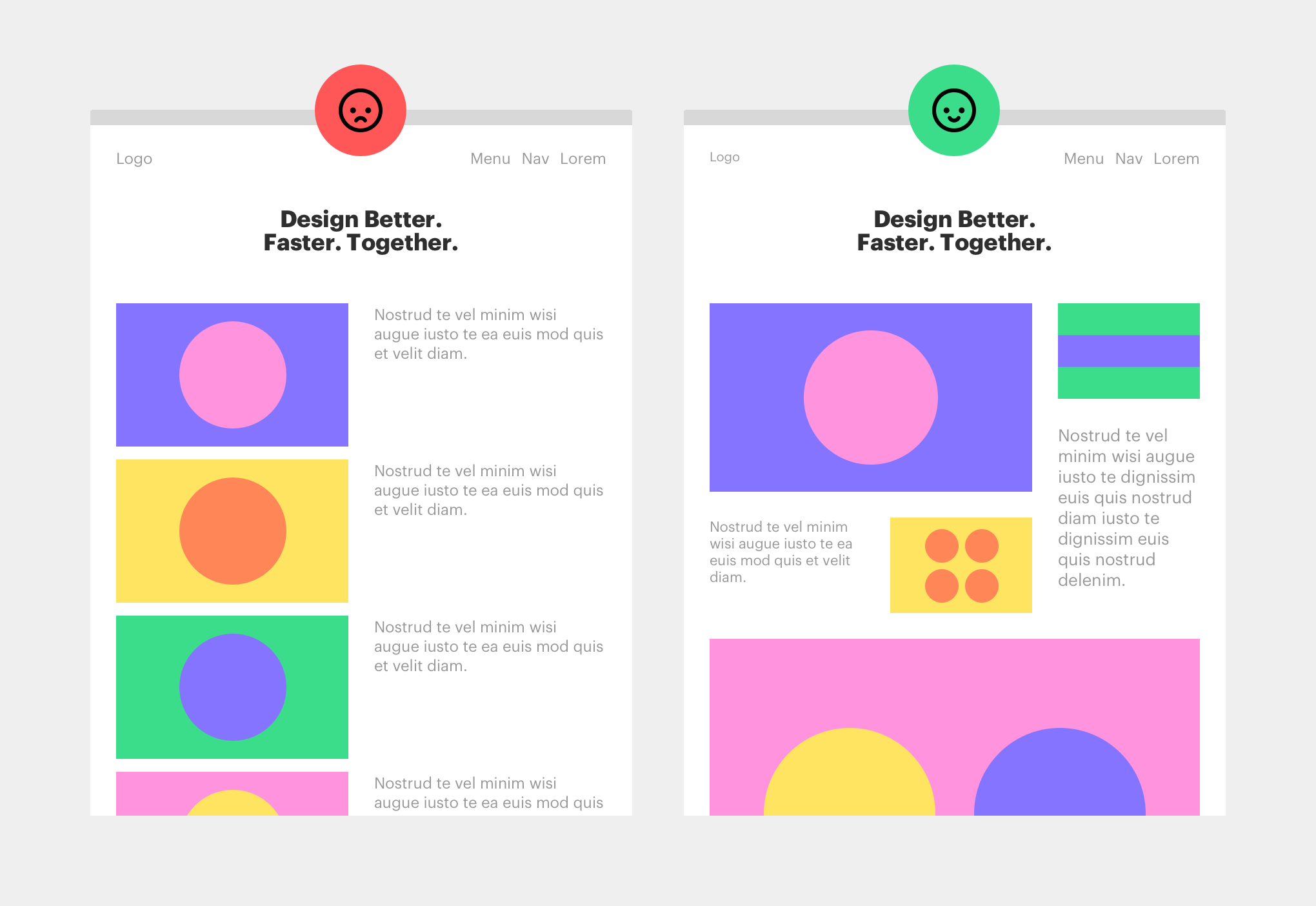
Notre consommation d’information sur le digital est extrêmement rapide. Nous fermons un onglet au bout de quelques secondes si nous ne sommes pas immédiatement accrochés. Obtenir notre attention est une chose, la garder en est une autre. Varier visuellement les contenus est une très bonne façon de créer du rythme et ainsi de maintenir le visiteur concentré et intéressé.

Le site du Musée de la Science et de l’Industrie de Chicago est un très bon exemple en la matière. Les couleurs et les tonalités varient et se font écho tout au long de la page, à la manière d’un poème aux rimes croisées. La taille des images et des textes et leur disposition tantôt à gauche, tantôt à droite font se promener l’œil de l’utilisateur, attiré et surpris tout au long de sa découverte.
Break the rules
Bien sur, les règles sont faites pour être repoussées et contournées. Tout n’est pas systématiquement à prendre au pied de la lettre. Il faut savoir quand s’appuyer sur ces règles, et quand s’en jouer.