Bonjour ! Je m’appelle Michael et je suis Designer de produits digitaux chez Apptitude depuis près de 4 ans. Je suis passionné par les professions de la création de produits et les fluctuations de ces 10 dernières années avec l’avènement de la révolution digitale.
Les méthodes de création de produits ne cessent de s’adapter en donnant naissance à des pratiques innovantes alliant savamment recherche, processus, design et production ?.
Comment se lancer dans la création d’une interface digitale ?
Que vous soyez curieux de découvrir ce métier ou que vous cherchiez des clés pour la mise en place d’une interface, cet article vous apportera quelques réponses, et peut-être aussi de nouvelles questions !
Je vous propose de découvrir ci-dessous des ressources sur les bonnes pratiques pour vous lancer, les outils qui existent, ainsi que des lieux pour trouver l’inspiration.
Bonnes pratiques
UX, UI, Service Design… ?
Selon l’ambition et les objectifs de votre projet, travailler avec un Service Designer ou un designer d’expériences utilisateur (UX Designer) et un UI Designer est une bonne démarche pour s’assurer que le développement de votre interface est entrepris de manière holistique, qu’il répond à un certain nombre de standards et que la valeur ajoutée de votre idée est retransmise via le design.
Vous trouverez différentes définitions pour ces intitulés ci-dessous, mais le plus important est surtout de regrouper les compétences qui font du sens par rapport aux besoins spécifiques de votre projet.
UX = User Experience
Voir la définition par Wikipédia
UI = User Interface
Voir la définition par Wikipédia
Service Design
On a tout un article là dessus ICI 😉
Ce sont donc des compétences transversales et complémentaires qui apportent différentes expertises à la conception de votre projet et l’accompagnent tout au long de son développement.
Guidelines et standards
Google, Microsoft, Apple, Facebook et bien d’autres “tech giants” se sont joyeusement servis des données que nous générons ainsi que notre comportement d’utilisation pour rechercher, développer et peaufiner leurs produits… À nous donc d’en tirer l’utilité en retour !
Toute cette masse de recherches et de données ont mis en place des tendances, des habitudes utilisateur et des méthodes qui sont au cœur des produits qui pointent leur nez chaque jour.
Ces bonnes pratiques et conseils en design d’expériences sont devenus des standards dont il faut savoir en faire bon usage, mais aussi habilement contourner et subvertir. Vous trouverez bon nombre de celles-ci sur internet, en voici quelques exemples :
Google Material Design
https://material.io/design/
Apple
https://developer.apple.com/design/human-interface-guidelines/
Microsoft
https://www.microsoft.com/design/
Construire un projet d’interface digitale
Il y a 3 éléments clés (parmi d’autres) que je considère particulièrement décisifs pour se lancer dans la conception d’une interface :
??? Comprendre l’humain derrière l’interface
Le cœur de notre métier est de concevoir une interface qui facilite la réalisation de tâches par une personne ; un être humain qui a des prédispositions avec le besoin que nous cherchons à optimiser.
Au-délà de simplement répondre à cette problématique par une suite logique d’écrans et actions, la compréhension de la personne et son environnement de travail sont partie intégrante de la mise en place d’une expérience digitale substantielle.
Un utilisateur n’est pas seulement les données qu’il génère (à part pour certains géants de la Tech… ??)
? Décortiquer le problème, en ressortir les besoins
Une phase de conception complète vous permet dans un premier de temps de déterminer les problèmes et besoins clés auxquels l’interface doit répondre en priorité.
À l’aide du cadre apporté par cette première phase, le designer d’interface va identifier le processus de création adapté et les composants idéaux à construire pour répondre aux besoins et assurer que le design est compartimenté de manière optimale.
? Résoudre et itérer
Confrontez les solutions possibles à un nombre d’itérations qui font du sens par rapport au projet, vos ressources et votre planning. “Travailler par itération” est la méthode idéale pour la création de produits digitaux mais itérer juste pour itérer n’en devrait pas être l’objectif.
À vrai dire, chaque projet est différent et unique, il n’existe pas un nombre idéal d’itérations à prévoir pour le design d’une interface. Il s’agit avant tout de répondre aux problématiques en priorisant les étapes clés qui vont rendre votre produit utilisable et en améliorer son expérience ainsi que son esthétique.

Les outils d’un UI Designer
Un UI Designer fait appel à une multitude d’outils pour les aspects de son métier qui vont des classiques du traitement visuel comme l’Adobe Creative Suite, jusqu’à des outils plus récents comme Invision Studio ou Sketch (qui est devenu un peu le “industry standard” pour le design d’interfaces).
Voici une liste non-exhaustive des outils que nous utilisons chez Apptitude :
User Experience
MindNode, Axure, Balsamiq, Freehand…
Interface et design graphique
Sketch, Framer, Studio, Adobe XD, Adobe Illustrator, Figma…
Prototypage
Invision, Craft, Flinto, Framer…
Animation
Adobe After Effects, Studio, Principle…
Quelques outils supplémentaires comme des plugins pour certains de ces programmes ou des extensions pour les navigateurs sont aussi très intéressants pour peaufiner une interface, en termes d’accessibilité par exemple pour la WCAG compliance et les anomalies de la vision (dyschromatopsie).
Trouver l’inspiration
Au delà des interfaces auxquelles nous sommes habitués et que nous apprécions particulièrement (ou pas… ?), découvrir d’autres manières de composer une interface est primordial dans les étapes de recherche, notamment en ce qui concerne le ressenti et l’esthétique que l’on souhaite évoquer (Look & Feel).
Vous pouvez rester à la page et découvrir bon nombre d’exemples d’interfaces et conseils sur les réseaux sociaux tels Instagram ou LinkedIn, abonnez-vous à des « hashtags # » autour de la création d’interfaces digitales comme:
#UX #UI #service design #digitaltransformation #digitalproducts
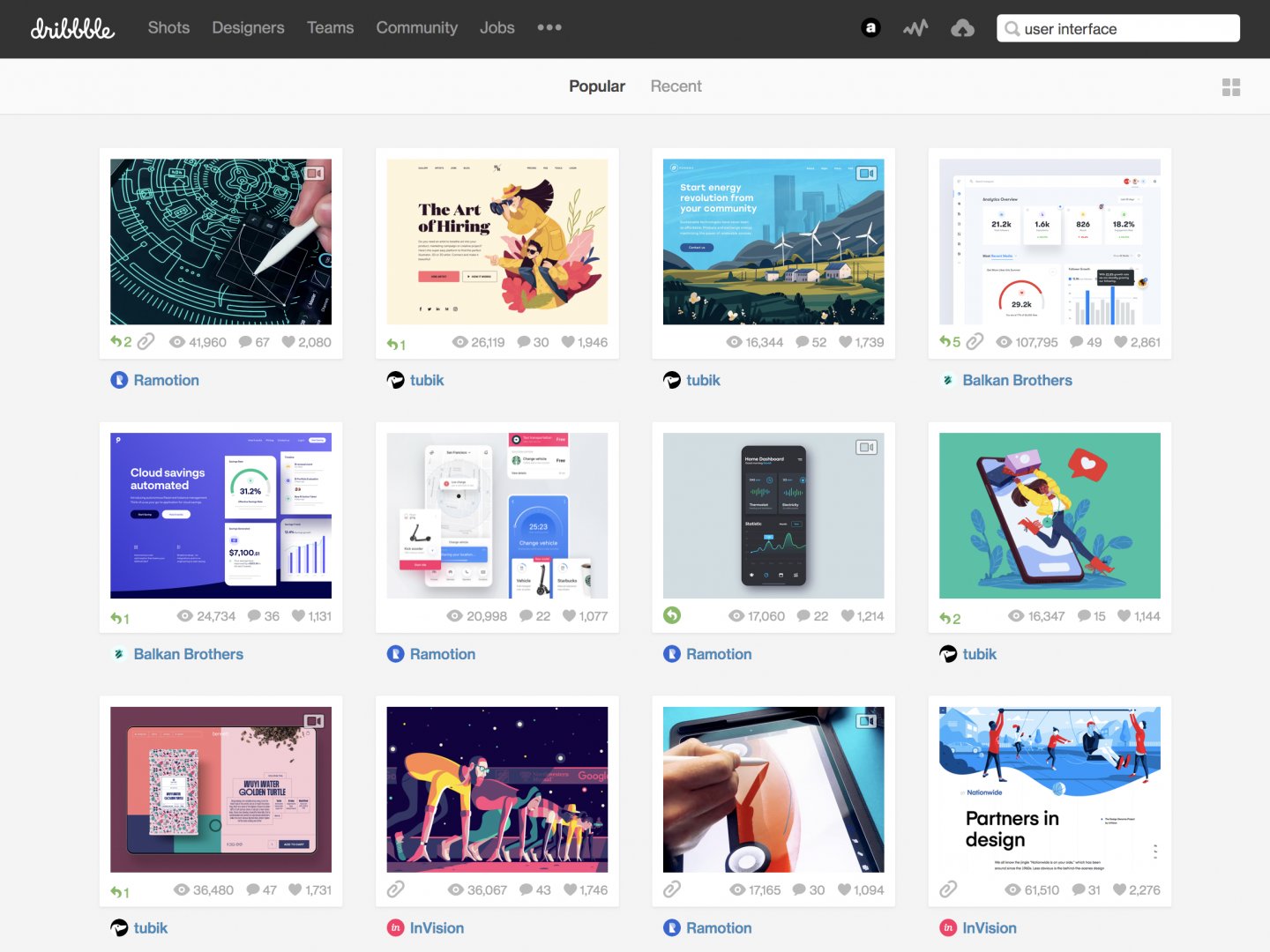
La communauté formée autour du design d’interfaces est un univers foisonnant d’idées et riche en créativité. Découvrir des interfaces via des portails orientés design comme Behance, Dribbble et Pinterest vous permettront de découvrir ce qui se fait actuellement, les tendances graphiques en vogue et vous aideront en outre à cibler non-seulement l’esthétique, mais aussi à identifier d’éventuels composants intéressants pour votre produit.

Rester à la page et suivre le marché
Il faut garder à l’esprit que les métiers du digital évoluent constamment et nécessitent un vrai intérêt pour la formation continue sous toutes ses formes.
La curiosité et la volonté d’apprendre continuellement sont donc les meilleures prédispositions lorsqu’on pratique ce métier?.
Au delà d’excellentes formations que l’on peut trouver en Suisse sur ce domaine d’expertise, il ne faut pas négliger que les bonnes pratiques et les technologies ne cessent d’évoluer. Pour rester compétitif en tant que designer, il est primordial de suivre ces changements avec intérêt et les considérer comme partie intégrante de cette profession.