Hello! My name is Michael and I have been a Digital Product Designer at Apptitude for almost 4 years. I am passionate about the professions of product creation and the fluctuations within this career choice over the last 10 years with the emergence of the digital revolution.
Product creation methods are constantly adapting, giving rise to innovative practices that skillfully combine research, process, design, and production ?.
How to start creating a digital interface?
Whether you are curious to discover this profession or looking for keys to set up an interface within one of your digitalization projects, this article will provide some answers, and maybe also bring new questions!
The following are a few resources on best practices to get started, tools that are available, and places to find inspiration about interface design.
Best practices
UX, UI, Service Design…?
Depending on the ambition and objectives of your project, working with a Service Designer or User Experience Designer (UX Designer) and a UI Designer is a great way to ensure that the development of your interface is carried out in a holistic way, that it meets a certain number of standards and that the added value of your idea is rightfully being conveyed through the design.
You will find different definitions for these designations below, but the most important consideration is to group together the skills that make sense in accordance with the specific needs of your project.
UX = User Experience
See the Wikipedia definition
UI = User Interface
See the Wikipedia definition
Service Design
See the Wikipedia definition
Therefore, these are transversal and complementary skills that bring wide expertise to the design of your project and will accompany it throughout its development.
Guidelines & standards
Google, Microsoft, Apple, Facebook and many other “tech giants” have happily used the data we generate and our usage behavior to research, develop and refine their products… So it’s up to us to reap the benefits in return as well!
All this massive amount of research and data has established trends, user habits and methods that are at the heart of the products that appear every day.
Such best practices and recommendations on experience/interaction design have become standards that should be used properly, but also cleverly bypassed and subverted. You will find many of these on the Internet, here are some examples:
Google Material Design
https://material.io/design/
Apple
https://developer.apple.com/design/human-interface-guidelines/
Microsoft
https://www.microsoft.com/design/
Building a Digital Interface project
There are 3 key elements (among others) that I consider particularly decisive to embark on the creation of a digital interface:
??? Understanding the human behind the interface
The core of our business is to design an interface that facilitates the accomplishment of tasks by a person; a human being who has predispositions with the need that we seek to optimize.
Beyond simply responding to the challenges through a logical sequence of screens and actions, understanding the person and their work environment is an integral part of building a consistent digital experience.
A user is more than just the data he or she generates (except for certain Tech giants…??)
? Deconstruct the problem, identify the needs
A robust conception phase first allows one to determine the key problems and needs that the interface should address in priority.
Using the framework provided by this first phase, the interface designer will identify the appropriate creative process and ideal components to build to meet the needs and ensure that the design is optimally compartmentalized.
? Resolve the issues and iterate
Confront possible solutions with a sufficient number of iterations that make sense with regard to the project, your resources, and your planning. “Working by iteration” is the ideal method for creating digital products but iterating just to iterate should not be the goal.
In fact, each project is different and unique, there is no ideal number of iterations to be expected for the design of an interface. Above all, it is a matter of responding to the issues by prioritizing the key steps that will ensure that your product is usable while improving its experience and aesthetics.

User Interface design tools
A UI Designer uses a multitude of tools for the various aspects of his job, ranging from classic visual editing tools such as Adobe Creative Suite, to more recent ones such as Invision Studio or Sketch (which has become a bit of the industry standard for interface design).
Here is a non-exhaustive list of the tools we use at Apptitude:
User Experience
MindNode, Axure, Balsamiq, Freehand…
Interface & graphic design
Sketch, Framer, Studio, Adobe XD, Adobe Illustrator, Figma…
Prototyping
Invision, Craft, Flinto, Framer…
Animation
Adobe After Effects, Studio, Principle…
A few additional tools such as specific plugins for some of these apps or extensions for browsers are also of interest to refine an interface, in terms of accessibility for example for WCAG compliance and visual deficiencies (dyschromatopsia).
Finding inspiration
Besides the interfaces to which we are accustomed and that we particularly enjoy using (or not… ?), exploring other ways of composing an interface is essential in the research stages, especially with regard to the perception and aesthetics that we want to convey (Look & Feel).
You can stay up to date and discover many examples of digital interfaces and tips on social networks such as Instagram or LinkedIn by subscribing to “hashtags #” on the topic of UI Design:
#UX #UI #service design #digitaltransformation #digitalproducts
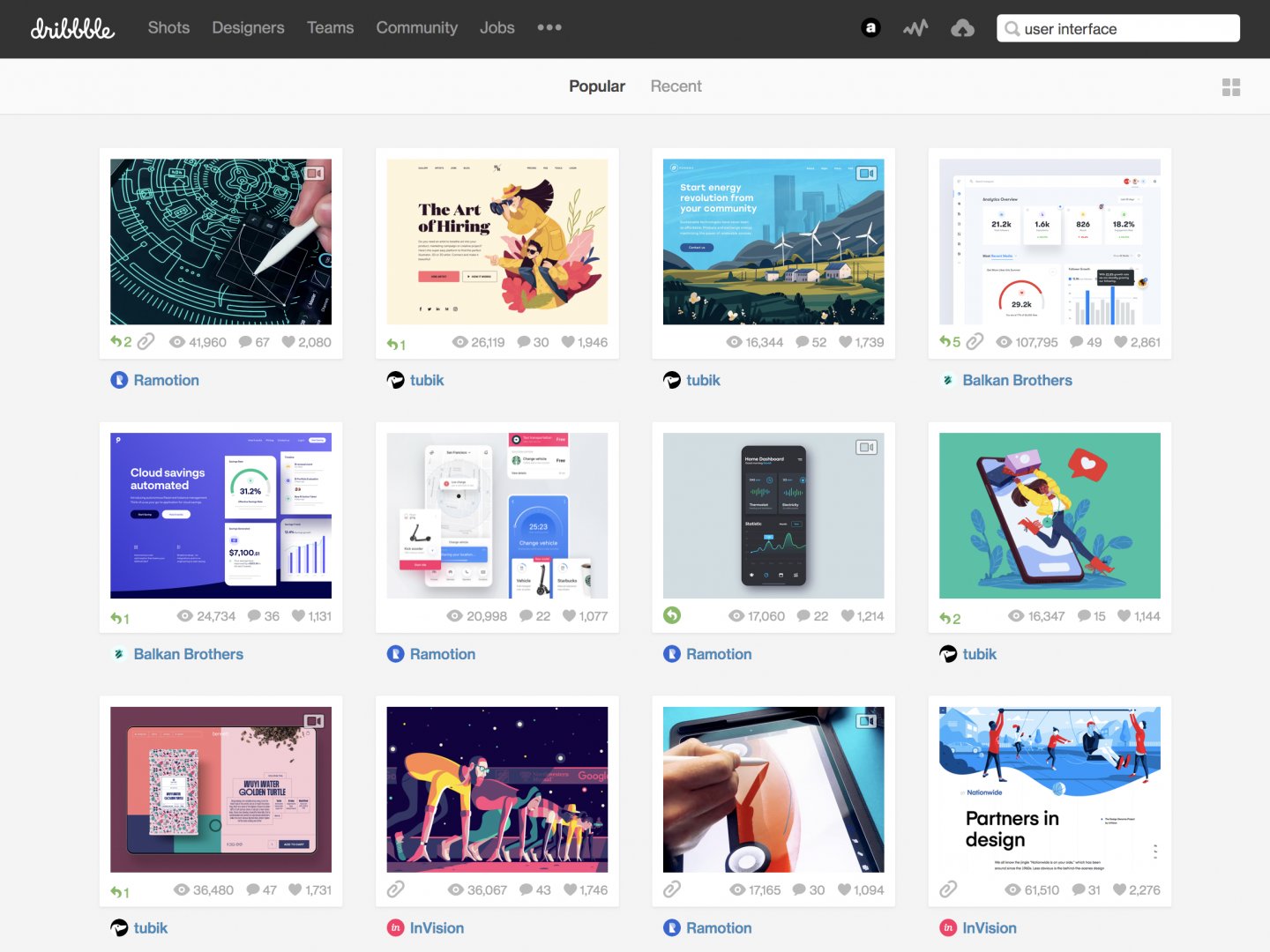
The community built around interface design is a world bursting with ideas and full of creativity. Discovering interfaces through design-oriented portals such as Behance, Dribbble & Pinterest will allow you to discover what is nowadays being done, visual trends and will help you to target not only aesthetics but also identify potential components of relevance for your product.

Staying up to date and reading the market…
It should be borne in mind that the digital professions are constantly evolving and require a real interest in continuing education in all of its forms.
Curiosity and the will to learn continuously are therefore the best predispositions when practicing this profession?.
In addition to the excellent academic programs that can be found in Switzerland in this area of expertise, it is crucial to keep in mind that good practices and technologies are constantly evolving. To remain competitive as a designer, it is essential to follow these changes with interest and consider them as an integral part of this industry.