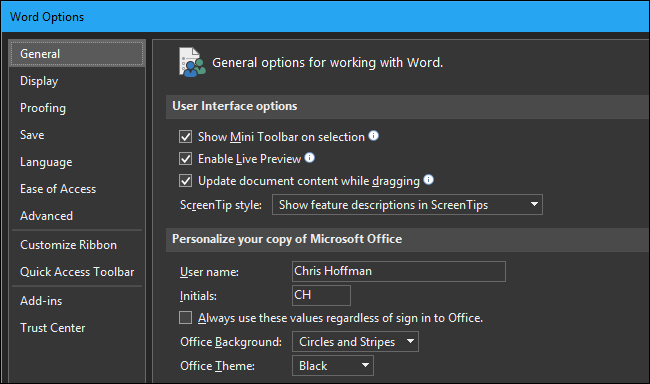
Cela peut sembler être un lointain souvenir maintenant, mais si l’on se rappelle juin 2014, Apple à l’occasion de la sortie de OS X Yosemite introduisait sa première version du – roulement de tambour s’il vous plaît – DARK MODE.
Le nouveau réglage fut présenté comme une fonctionnalité majeure d’un OS complètement revisité donnant à l’utilisateur l’option de faire basculer la barre de menu et les éléments UI du dock vers une palette de couleurs inversée blanc sur noir. Le résultat allait fondamentalement changer la manière dont nous interagissons avec les ordinateurs pour toujours. Excepté que ce ne fut pas le cas… certainement pas du jour au lendemain.

Quatre ans plus tard et ce détail dans l’histoire du design d’interface est largement oublié, mais les effets de son influence semblent être partout. Si l’on se fie aux recherches liés au “dark theme” sur le moteur de recherche Google, il semblerait que nous sommes entrés dans l’ère du thème foncé.
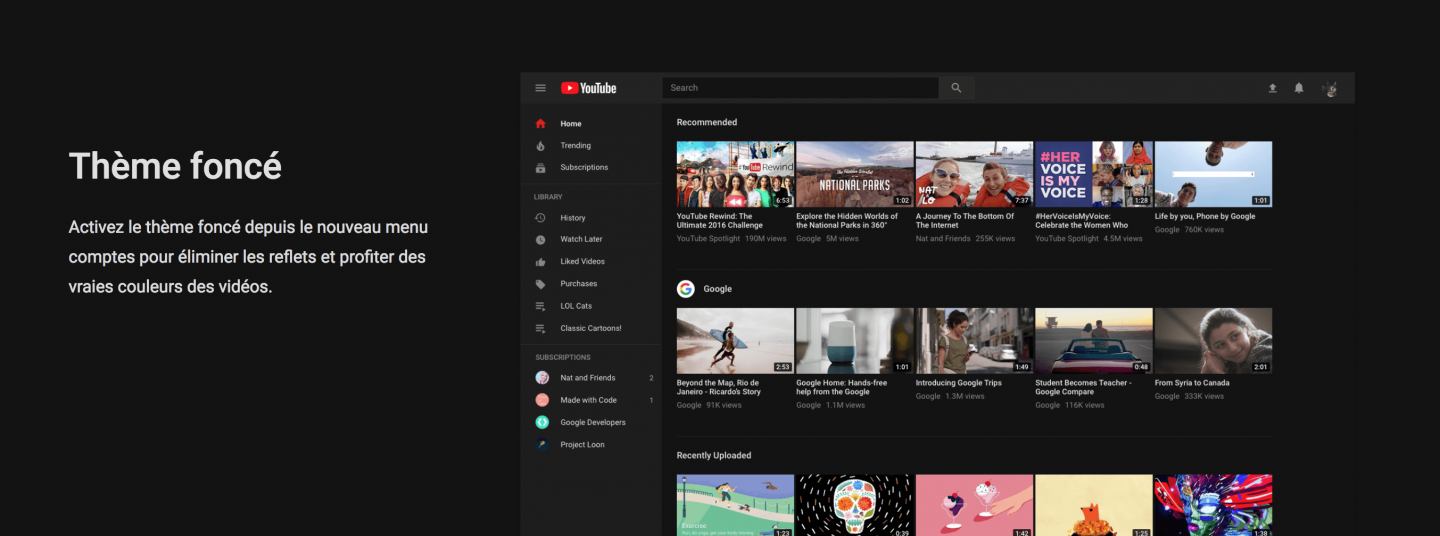
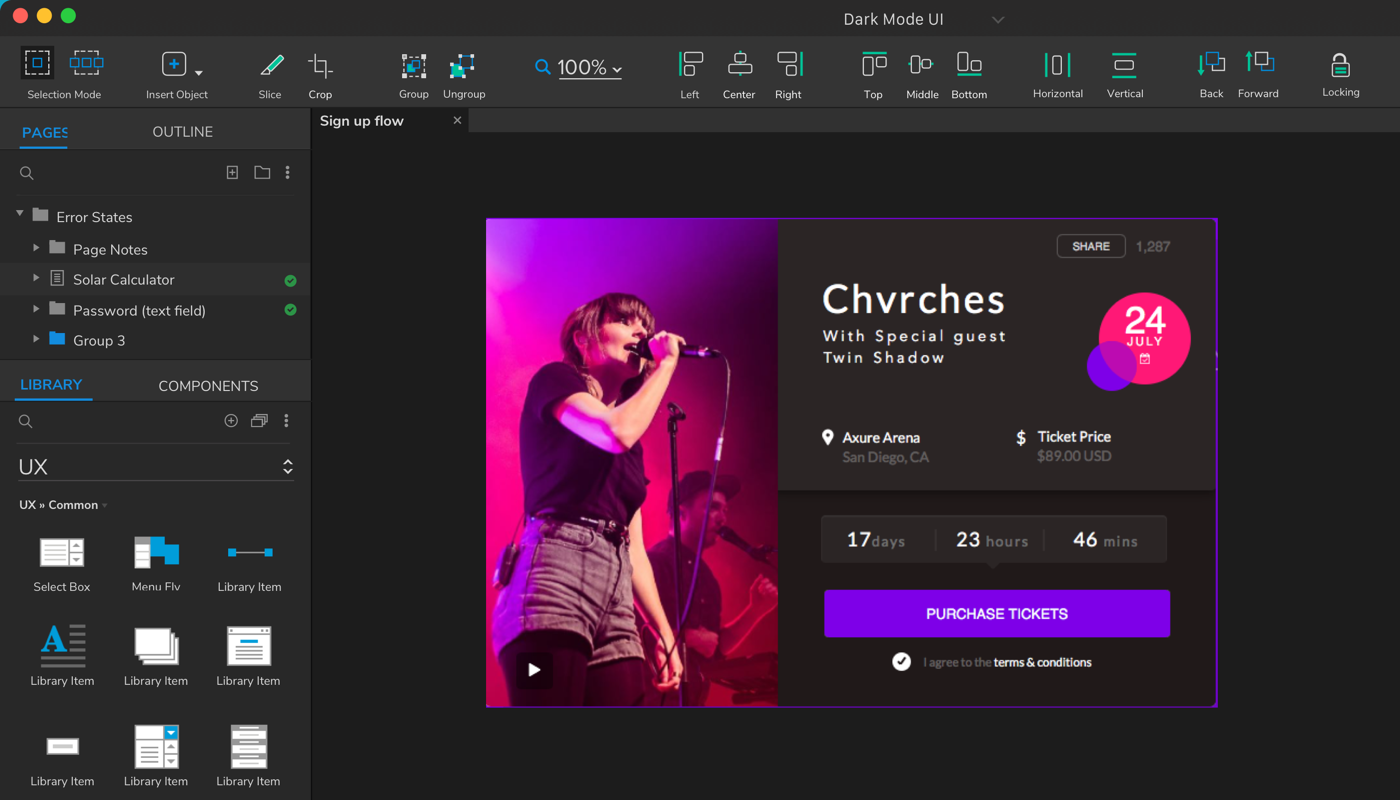
Chaque lancement flamboyant d’un nouveau produit comprend les mots “INTRODUCING …. DARK… MODE..!” balancé rythmiquement à travers l’écran sur un beat de hip-hop banal suivi de clichés de l’interface utilisateur principale se transformant magiquement du “light” au “dark” sur un iMac Pro volant… Mais y a-t-il plus au Dark Mode qu’une nouvelle palette de couleur stylée?
Ça pique.
Comme le montre ces exemples, de nombreux acteurs communiquent au sujet de l’introduction du “dark mode”. Avant de discuter de la valeur ajoutée pour l’utilisateur final de cet addition, on va essayer de comprendre pourquoi une nouvelle palette de couleur représente un moyen de communication piquant.
La création d’un dark mode a pour effet de créer une nouvelle version visuellement inédite et très distante d’un produit existant.
Similaire à un rebranding, la confrontation d’un utilisateur à la différence entre un visuel connu et familier vis-à-vis d’une nouvelle mouture génère une succession de réactions spontanées et parfois inconscientes ;
- Tout d’abord de l’étonnement face à la nouveauté qui capte l’attention
- Suivi souvent d’une interrogation, d’un questionnement ; Pourquoi ce changement ? Est-ce que cela change l’idée que je m’étais construite de ce produit ?
- Puis finalement une prise de position, un jugement de valeurs – C’est super joli ! ou alors Ah c’était mieux avant!
Avec l’ajout du dark mode, on reconnaît l’identité graphique du produit, les boutons sont au même endroit, toutes les fonctionnalités sont accessibles, la familiarité est donc toujours bien présente mais pourtant notre impression du produit est différente. Cette confrontation – comme le montre les diverses étapes ci-dessus – a quelque chose de particulier : elle éveille des émotions.
Peu de nouvelles fonctionnalités dans un produit numérique ont le moyen de créer une réaction émotionnelle auprès des utilisateurs. Personnellement, je suis restée assez indifférente à l’ajout des messages vocaux dans Instagram Direct. Mais, si je me projette dans un futur peut-être pas si lointain et que j’imagine Instagram en thème foncé, cela ne me laisserait certainement pas insensible.
C’est donc bel et bien la nature ou la faculté à toucher aux émotions qui rend le dark mode intéressant comme moyen de communication. Et c’est l’impact escompté de ces émotions sur le comportement de l’utilisateur qui expliquerait cette avalanche de communication au sujet du dark mode.

Du point de vue de l’ergonomie …
En ergonomie des interfaces on parle de mode positif (fond blanc avec caractères foncés) et de mode négatif (fond noir avec caractères clairs).
Le mode positif généralement recommandé en ergonomie des interfaces
De manière générale, on recommande l’utilisation le mode positif pour limiter la fatigue occulaire et éviter le syndrome de fatigue visuelle liée à l’ordinateur (SFVO). Il s’agit essentiellement de se rapprocher du contraste de la lecture d’une vraie feuille, comme un journal par exemple.
Pour cela, le mode positif est préférable dans des conditions lumineuses fortes (>300 lux), comme en pleine journée sur un ordinateur de bureau ou bien à l’extérieur sur un téléphone mobile. Si l’utilisateur utilise un écran brillant, ou s’il est dos à une fenêtre ou à des luminaires puissants, le mode positif limitera les reflets à l’écran.

Le mode négatif recommandé en conditions “ extrêmes ”
À l’inverse, le mode négatif est approprié pour des environnements sombres (< 300 lux), toujours dans le but de se rapprocher au maximum du contraste de couleurs visible au naturel. Le thème foncé est aussi à privilégier dans un contexte où la distance entre l’écran et l’utilisateur est grande (> 1,5 mètre), ou lorsque la surface d’écran (écran géant, >= à 3 écrans) est importante ainsi que dans un contexte d’une utilisation prolongée (> 4 heures par jour).
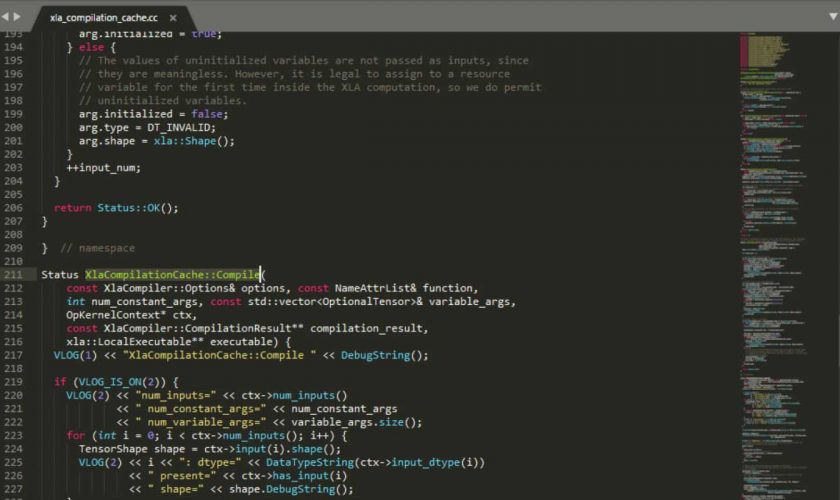
Pour ces raisons, les thèmes négatifs sont historiquement plutôt utilisés dans des contextes professionnels, comme les salles de pilotage, les stations de PAO ou les environnements de développement par exemple.
Un autre argument en faveur du mode négatif est qu’un pixel noir a l’avantage de consommer en moyenne 20% d’énergie en moins qu’un pixel blanc. L’utilisation de modes négatifs à grande échelle pourrait ainsi amener à d’importantes économies d’énergie. C’est particulièrement le cas sur des écrans de type OLED qui sont extrêmement économes en mode négatif. C’est notamment une des raisons qui explique que des montres comme l’Apple Watch qui utilise la technologie OLED dispose d’une interface sombre.

Vers des interfaces contextualisées ou personnalisées
Lorsqu’on parle d’ergonomie ou d’accessibilité, on a souvent tendance à penser que le mode négatif est préférable au positif. C’est pourtant inexact car chaque mode présente des avantages spécifiques. La recommandation d’un thème ou d’un autre dépend ainsi principalement des ratios de contrastes, non seulement dans l’interface elle-même en suivant les standards du WCAG (Web Content Accessibility Guidelines). Mais également du contraste par rapport à l’environnement de l’utilisateur, de manière à confondre l’écran le plus possible dans son contexte et d’éviter d’avoir une dalle luminescente qui se détache trop fortement. Ainsi, si vous devez choisir entre un mode clair ou thème foncé pour votre interface, posez-vous toujours la question de qui l‘utilisera et dans quelles conditions.

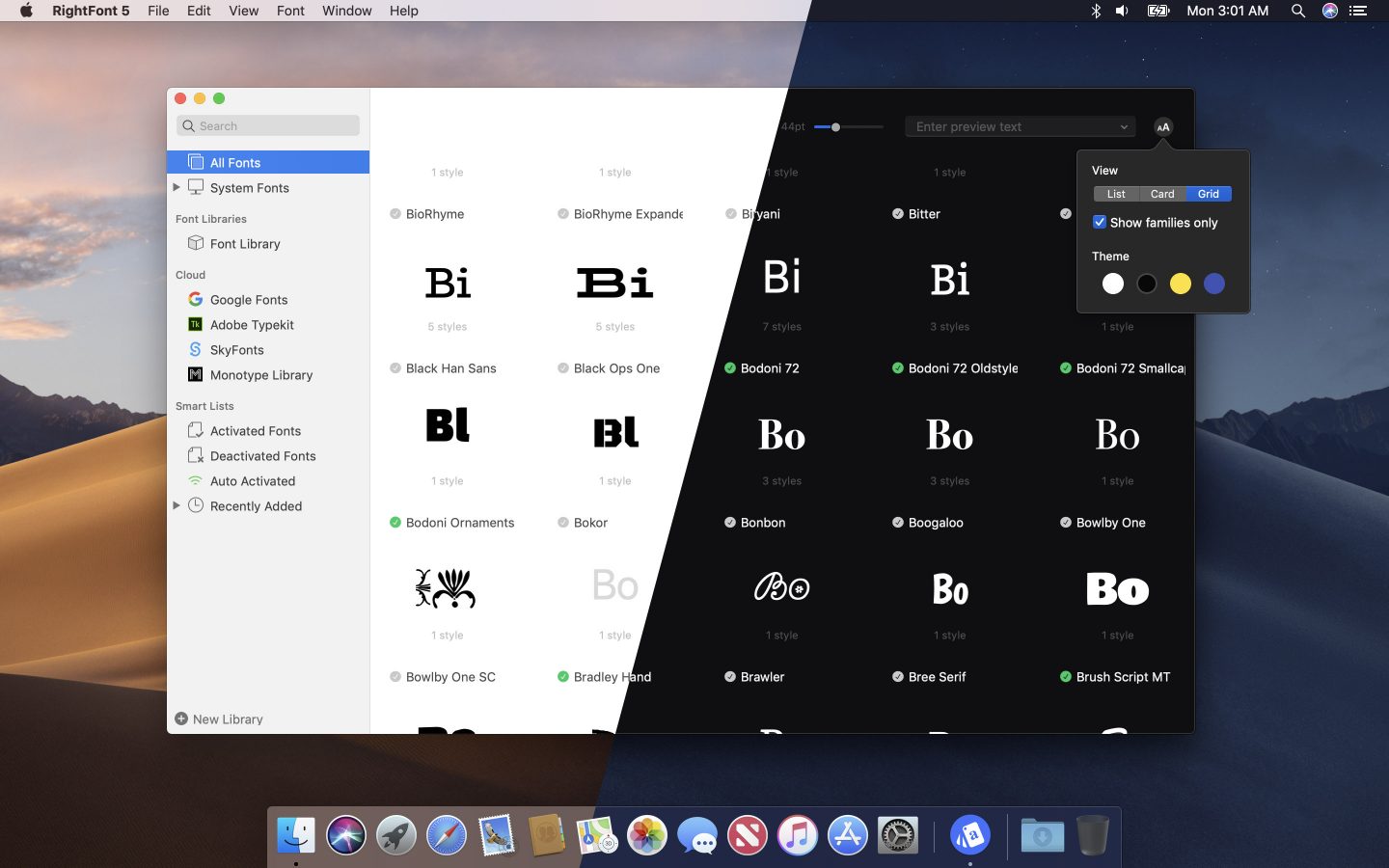
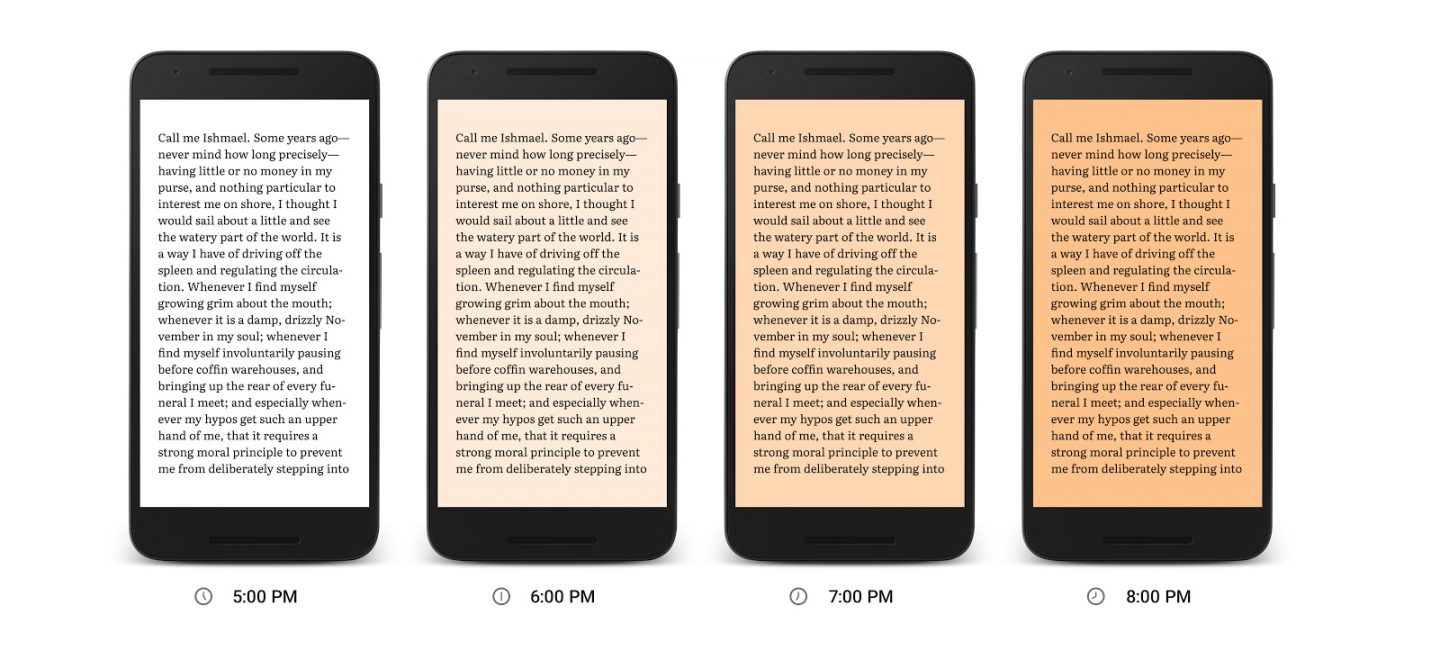
Les thèmes qui évoluent en fonction de l’heure de la journée, comme les cartes des GPS Tomtom, ou selon le contexte d’utilisation, comme l’application f.lux, semblent une bonne idée. Il faut cependant reconnaître que selon la complexité de l’outil, cela peut impliquer des efforts de design et de développement assez conséquents.
Ainsi, proposer une fonctionnalité permettant à l’utilisateur de passer aisément d’un mode à l’autre est une solution relativement simple à mettre en place permettant à la fois d’adresser de nombreuses problématiques d’accessibilité tout en s’accordant au contexte et au goût d’un maximum d’utilisateurs.
Les thèmes sombres existent depuis longtemps et sont déjà majoritairement utilisés par de nombreuses interfaces de développement, de CAO (conception assistée par ordinateur) ou système d’exploitation notamment. Finalement, ce sursaut d’intérêt pour les dark modes apparaît comme une bonne nouvelle. Il s’agit en effet d’une fonctionnalité de base qui devrait être proposée pour toute interface, plateforme, application, OS, qui s’utilise de manière récurrente ou prolongée tout simplement.
Quelques exemples de thèmes foncés